Zoom sull'immagine

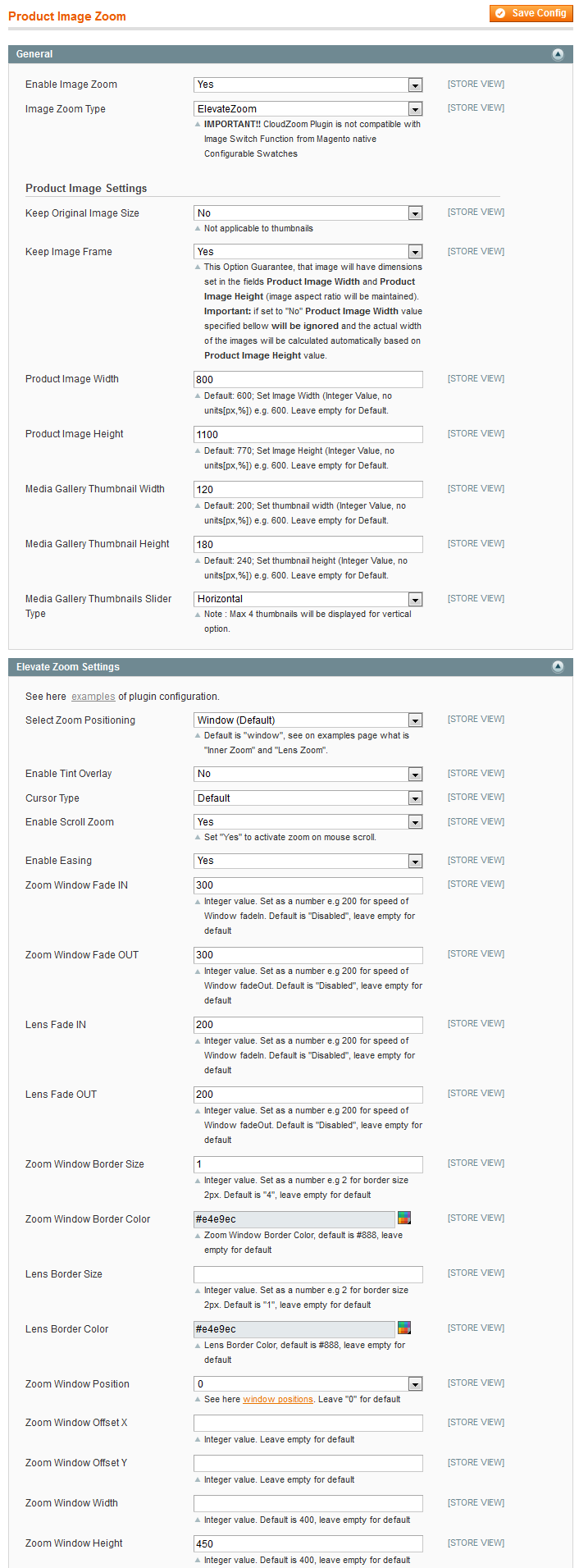
Neoshop Theme > Product Image Zoom > CloudZoom Settings
-
Enable Lightbox – apre un'immagine nel lightbox al click;
-
Position – specifica la posizione della finestra di zoom relativamente alle immagini piccole;
-
Width – la larghezza della finestra di zoom in pixels. Se viene impostato Auto, la larghezza sarà la stessa dell'immagine piccola;
-
Height – l'altezza della finestra di zoom in pixels. Se viene impostato Auto, la larghezza sarà la stessa dell'immagine piccola;
-
X Position – permette di identificare il punto x della finestra di zoom in pixels;
-
Y Position – permette di identificare il punto y della finestra di zoom in pixels;
-
Smooth Move – quantità di scorrevolezza/deriva dell'immagine di zoom quando si muove. Più sarà alto il numero, maggiore sarà la scorrevolezza (o meno) del movimento. 1 = nessuna scorrevolezza.
-
Show Title – mostra il titolo dell'immagine;
-
Title Opacity – specifica l'opacità del titolo, se visualizzato, dove 0 è completamente trasparente e 1 è completamente opaco.
-
Lens Opacity – opacitàdel puntatore del mouse, dove 0 è completamente trasparente e 1 è completamente opaco. Nelle modalità tint e soft-focus, sarà sempre trasparente;
-
Main Image Overlay Color – specifica la tinta del colore che coprirà l'immagine piccola. I colori dovrebbero essere scritti nel formato hex, ad esempio '#aa00aa'. Non funziona con l'impostazione softFocus;
-
Main Image Overlay Color Opacity – opacità della tinta, of the tint, dove 0 è completamente trasparente e 1 è completamente opaco.
-
Soft Focus – applica un lieve effetto sfocatura all'immagina piccola. Impostare true oppure false. Non funziona con l'opzione tint.
Slider AJAX dei prezzi
Si può usare la Magento Catalog Layered Navigation oppure la Catalog Layered Navigation con la toolbar di Ajax, lo slider dei prezzi, filtri per scelta multipla e urls ottimizzati SEO.
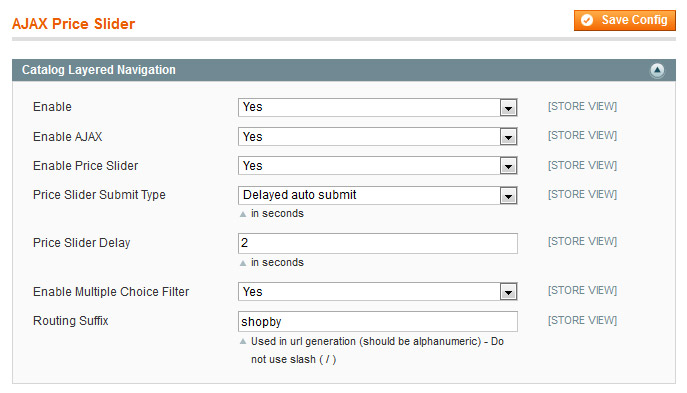
Per abilitare la seconda modalità di navigazione, andare su Neoshop Theme > Ajax Price Slider e cliccare Yes.
-
Enable AJAX – abilita/disabilità le funzionalità ajax per la navigazione;
-
Enable Price Slider – abilita/disabilità lo slider dei prezzi;
-
Price Slider Submit Type – seleziona il tipo di inserimento per lo slider dei prezzi;
-
Delayed auto submit - aggiornerà automaticamente il catalogo (il valore) seguendo il Price Slider Delay
-
Submit Button – mostrerà un pulsante di inserimento sollo lo slider dei prezzi
-
-
Enable Multiple Choice Filter – mostrerà gli attributi con i box di controllo;
-
Routing Suffix – utilizzato nel generamento dell'URL (ad esempio, se si seleziona shopby, allora l'url apparirà in questo modo: www.yoursite.com/women/new-arrivals/shopby/color/indigo.html)

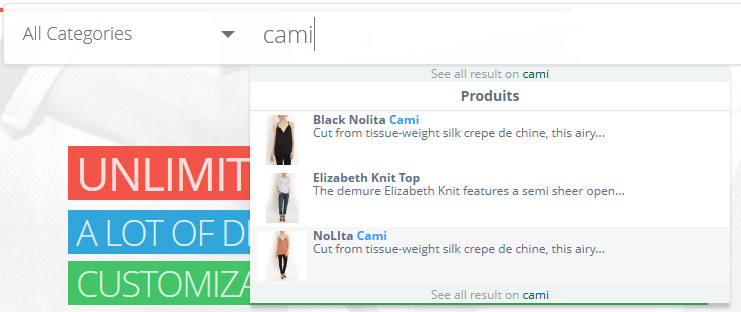
Ricerca AJAX
Configurazione generale
-
Enable Ajax Search – abilita o disabilita l'estensione AjaxSearch;
-
Show category filter combobox – mostra o nasconde la categoria selezionata;
-
Categories to hide – le categorie di ID separate dalla virgola non verranno visualizzate;
-
Minimal number of chars to show suggest – numero dei caratteri inseriti dal visitatore per attivare la finestra di ricerca Ajax;
-
Suggest window height – impostare l'altezza della finestra di ricerca Ajax ;
-
Suggest window width – impostare la larghezza della finestra di ricerca Ajax;
-
Maximum number of products to show – massimo numero di prodotti da mostrare nella finestra di ricerca Ajax;
-
Show ajax loader icon – mostra o nasconde le icone di caricamento ajax;
-
Sort results by field – seleziona i campi da mostrare nei risultati della ricerca;
-
Sort results order – seleziona l'ordine ascendente o discendente per mostrare i risultati della ricerca;
-
Show products short description – mostra o nasconde le descrizioni brevi dei prodotti suggeriti;
-
Number of short description chars to show - seleziona il numero di caratteri da mostrare per le descrizioni brevi dei prodotti suggeriti;
-
Show products thumbnail – mostra o nasconde le miniature dei prodotti suggeriti;
-
Thumbnail height – imposta l'altezza delle miniature dei prodotti suggeriti;
-
Thumbnail width – imposta la larghezza delle miniature dei prodotti suggeriti;

Countdown (conto alla rovescia)
Lospecial price countdown mostra un timer per ogni prodotto speciale. È possibile impostare il timer per un prodotto specifico il cui prezzo speciale è già stato inserito. Lo special price countdown mostrerà il numero di giorni/ore/minuti rimanenti alla fine dello sconto. Esso sarà mostrato anche nel catalogo e in ogni sliders dell'homepage per aiutare gli utenti a trovare l'offerta migliore entro lo scadere del tempo. È anche disponibile per i nuovi sliders che mostrano solamente i prodotti con il countdown.
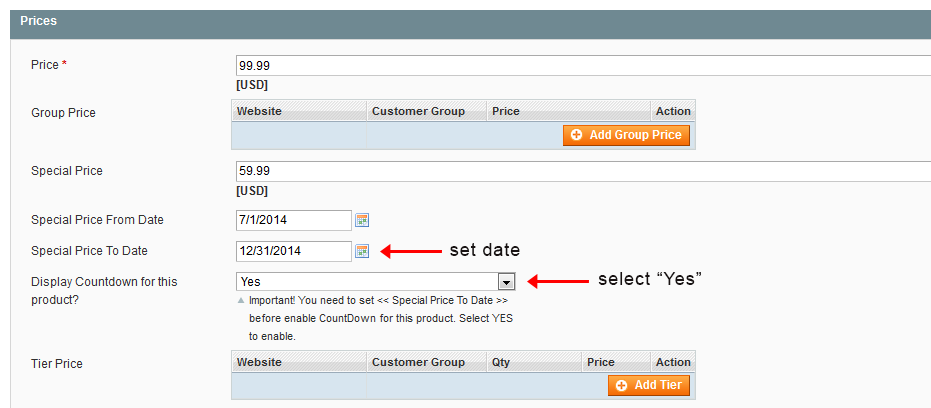
Attivare il CountDown
Andare su Catalog > Manage Products > [your product] > Prices e attivarlo.

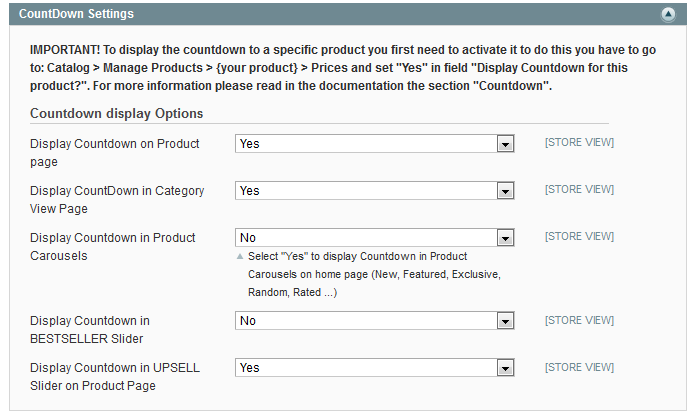
Visualizzare il CountDown
Per scegliere dove visualizzare il countdown andare su NeoShop Theme > Theme Settings > General Settings > CountDown Settings

E' disponibile anche un altro slider, chiamato "Limited-Time Offers" che serve per mostrare solo i prodotti con il countdown. Visitare la sezione Product Carousel Sliders per maggiori dettagli.
Impostazioni delle marche
I Product Brands (ovvero le marche dei prodotti) sono visualizzati in tre posti: sull' Home Page, nello slider a carosello e nella sidebar di destra come slider di immagine. Se attivata, questa impostazione mostrerà un logo del brand sulla pagina del prodotto (se i prodotti sono accompagnati da un attributo che ne specifica la marca e se la sidebar di destra nella pagina di visualizzazione del prodotto è abilitata).
Se non avete la nostra versione di Magento installata, per far sì che questo modulo funzioni, bisogna seguire pochi semplici passaggi:
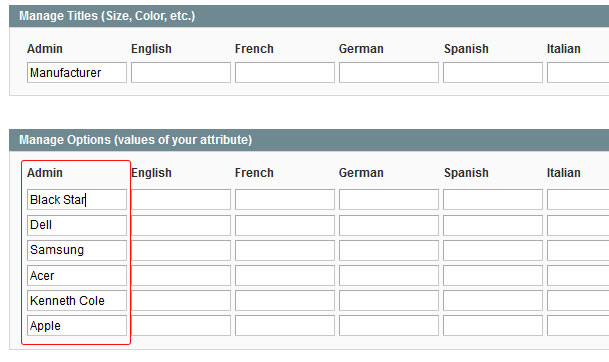
1. Bisogna specificare l' Attribute Code dell'attributo che memorizza le informazioni riguardati i brands nel proprio negozio. Il codice attributo è "manufacturer". Per trovare questo codice andare in Catalog > Attributes > Manage Attributes.
Se questo attributo non esiste nel proprio negozio, bisognerà crearlo e aggiungerlo al set di attributi che vengono utilizzati per i prodotti. Potete vedere un tutorial qui → How to Create Attribute Manufacturer: su YouTube potrete trovare molti tutorial per creare e configurare questo attributo (qui trovate un altro video).
2. Dopo aver creato e configurato l'attributo, bisognerà caricare le immagini per le relative fabbricazioni. La cartella per le immagini delle fabbricazioni si chiama "brandlogo" e si trova in [site root directory]/media/.
Creare e caricare le immagini dei loghi, tutte chiamate con il nome del brand:

Importante!!!
- L'estensione dell'immagine del logo può essere ".png".
- Assicurarsi che il nome del file sia tutto minuscolo, con i trattini utilizzati al posto degli spazi. Ad esempio: per i seguenti brands → Black Star, Dell, Samsung, Acer, Kenneth Cole, Apple bisognerà creare immagini rinominate in questo modo → black_star.png, dell.png, samsung.png, acer.png, kenneth_cole.png, apple.png
Ricordarsi di creare un'immagine per ogni brand.
3. Abilitare i moduli:
-
Logo del Brand nello slider dell'Home Page - Neoshop Theme > Theme Settings > General Settings e trovare la tabella Brand Logo Slider Settings;
-
Logo del Brand nella pagina di visualizzazione del prodotto – stesso percorso ma nella tabella Product View Page, option "Display Brand Logo on Product Page";
-
Logo del Brand nella sidebar – stesso percorso ma nella tabella Static Blocks Settings.
Social Connect
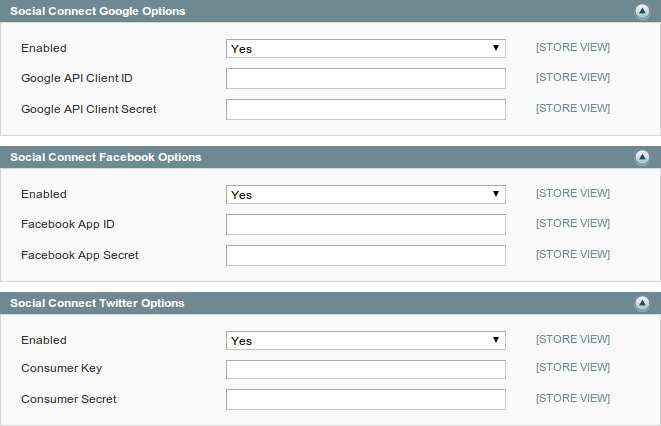
Andare in System -> Configuration -> Customers -> Customers Configuration. Trovare le tabelle chiamate Social Connect Google Options, Social Connect Facebook Options e Social Connect Twitter.

Prima che i clienti possano loggarsi nello store usando i loro account Google, Facebook o Twitter, sarà necessario indicare un Inchoo Social Connect con ID del cliente e chiave segreta per ogni autenticazione del provider. Si possono ottenere queste chiavi utilizzando Google Project, Facebook App and Twitter Application, seguendo la procedura descritta qui.
Impostazioni aggiuntive
Traduzione
L'interfaccia di Magento è tradotta con un file di localizzazione CSV o usando lo strumento di inline translation. La traduzione via editing dei file CSV è suggerita se si ha familiarità con l'editing di questo tipo di file e se si vogliono modificare molte righe alla volta, in un singolo posto. La traduzione inline è consigliata per applicare modifiche minori in un file locale esistente.
Prima di tutto, assicurarsi di aver installato un pacchetto di localizzazione sul proprio sistema. Per farlo andare a questo link → download the official Magento translation packages. È importante assicurarsi di scaricare il pacchetto completo e non la lista di stringhe. Una volta fatto questo, decomprimere il file e caricarlo nella cartella /app della directory root del proprio store Magento.
Una volta installato il pacchetto di localizzazione, sarà possibile editare la traduzione esistente modificando il file CSV nella directory app/locale/xx_XX directory (dove xx_XX è il codice del linguaggio, per l'inglese è app/locale/en_US). Si possono sempre utilizzare le traduzioni in inglese come base. Se non esiste un pacchetto di localizzazione per la propria lingua, si può creare semplicemente copiando la directory di localizzazione dell'inglese o di qualche altra lingua.
Abbiamo anche aggiunto righe di testo personalizzate. Tradurre il file localizzato in app/design/frontend/default/neoshop/locale/en_US/translate.csv. Si può usare questo file per la traduzione in altre lingue.
Se per esempio si avesse bisogno di tradurre tutto in tedesco, bisognerebbe seguire questi steps:
-
installare la traduzione tedesca originale;
-
creare una cartella nella directory chiamata "de_DE" in app/design/frontend/default/neoshop/locale/ ;
-
copiare tranlate.csv dalla cartella en_US to de_DE;
-
editare con il proprio programma preferito, MA NON USARE EXCEL.
Quando si editano i file CSV, per favore fare attenzione a quanto segue: il primo messaggio dovrebbe essere scritto esattamente come appare nella traduzione inglese (modificando solo la punteggiatura), il secondo messaggio è un messaggio tradotto. L'editor CSV dovrebbe essere in grado di salvare il file sotto la codifica UTF-8 (Excel non lo fa). È possibile editare il file CSV usando Notepad, Notepad++, OpenOffice/LibreOffice. Alcune righe contengono caratteri come %s o %d: questi non vanno in alcun modo modificati.
Attivare la traduzione in tempo reale
Un altro modo per tradurre, probabilmente il più conveniente quando editare un file CSV non è un'opzione disponibile, è quella di attivare la traduzione in tempo reale in System > Configuration > Developer > Inline Translation nel backend di Magento.
Per favore assicurarsi di aver disabilitato la cache di Translation e Block output in System > Cache Management
Ora sarà possibile aprire il proprio store nel browser e tradurre ogni riga.
Alcune risorse utili:
Custom Translations
Enable Inline Translation (tutorial)
Create Multi-Language Store (tutorial)
Bandiere dei linguaggi
Se si ha più di una visualizzazione di negozio nel proprio store, la visualizzazione verrà mostrata in alto; questa mostrerà la bandiera del negozio e il nome. Si possono abilitare diversi linguaggi per ogni negozio mostrato.
Per ogni linguaggio disponibili viene mostrata una bandiera o un pulsante di “cambia linguaggio”.
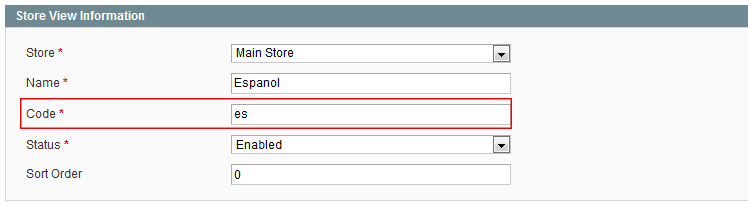
Le immagini delle bandiere (18x13 pixels, formato PNG) dovrebbero essere caricate nella cartella skin/frontend/neoshop/default/images/flags. I nomi delle immagini dovrebbero essere gli stessi del codice visualizzato in negozio. Esempio: si ha un negozio con il codice "it",: bisogna caricare l'immagine della bandiera con il nome "it.png" nella cartella skin/frontend/neoshop/default/images/flags.
Andare in System > Manage Stores e cliccare su the store view name:

Per agevolare l'utente, abbiamo già caricato nella cartella /flags alcune immagini di bandiere. Questa è la lista dei codici attribuiti alle immagini nella cartella di riferimento:
en_us - Inglese (US)
en_uk - Inglese (UK)
de - Tedesco
fr - Francese
it - Italiano
es - Spagnolo
gr - Greco
nl - Olandese
pt - Portoghese
pl - Polacco
cz - Ceco
dk - Danese
hu - Ungherese
ro - Romeno
ru - Russo
sk - Slovacco
sl - Sloveno
sw - Svedese
ukr - Ucraino
no - Norvegese
Valute
-
Si può settare in modo automatico la valuta OPPURE impostarla in modo manuale. Per farlo, andare in System > configuration. Scegliere la tabella Currency Setup. Impostare le valute consentite = USD, GBP, EUR
-
Andare in System > Manage Currency Rates e cliccare su Import. Aspettare il messaggio "All rates were fetched" e poi cliccare su Save. Adesso dovrebbe essere possibile visualizzare tutte le valute nell'angolo in alto a destra. Se così non è, aggiornare la cache.
Conclusione
Ancora una volta, vogliamo ringraziarti per aver acquistato questo tema. Saremo felici di aiutarti nel caso dovessi avere qualche domanda circa questo tema. Nessuna garanzia, ma faremo il nostro meglio per assisterti. Abbiamo una grande mole di lavoro da svolgere per rendere il nostro template davvero semplice da installare, configurare, aggiornare e personalizzare.
Ti preghiamo di recensirlo (nella pagina di download). Le valutazioni positive sono molto apprezzate!
Grazie,
Il team di MagicPixel