Design del tema
Il tema Neoshop è equipaggiato con un modulo amministrativo che permette all'utente di configurare l'aspetto del negozio online. È possibile modificare i colori primari di molti elementi, utilizzando i selettori di colore o specificando il codice del colore manualmente. È anche possibile applicare immagini o textures (modelli) per le sezioni principali della pagina. Si possono settare le opzioni relative ai fonts e impostare effetti addizionali come ombreggiature o bordi per alcuni elementi della pagina.
Tutte queste impostazioni si possono settare andando in Neoshop > Theme Design in system config (NeoShop Theme > Theme Settings > Theme Design).
Modificare velocemente il colore del tema
In questo modulo si può cambiare in modo rapido il colore di tutti gli elementi del tema. Si può scegliere di settare i colori, e nel caso in cui non si sia soddisfatti del look di alcuni elementi, si può sempre decidere di configurarli individualmente, nella tabella sottostante:
-
Primary Color – colore primario
-
Secondary Color – colore secondario
-
Third Color – terzo colore
-
Inputs Bg Color – colore dell'imput
-
Borders Color – colore del bordo
-
Default Shadow Color – colore dell'ombreggiatura
-
Borders Radius – Setta velocemente il raggio del bordo di ogni elemento. Il valore è da inserire senza unità (ad esempio 3 – imposta il raggio a 3 per tutti gli elementi, mentre 0 rende tutti gli elementi quadrati).
Settaggio individuale degli elementi
Pulsanti:
-
Button Color – colore del pulsante del testo
-
Button Hover Color - colore del pulsante del testo al passaggio del mouse
-
Button Background Color – colore del pulsante di sfondo
-
Button Hover Background Color – colore del pulsante di sfondo al passaggio del mouse
-
Button Hover Shadow Color – colore del pulsante con ombreggiatura
-
Button Hover Shadow Opacity – Imposta l'opacità. Da 0.0 (completamente trasparente) a 1.0 (completamente opaco)
-
Button Hover Shadow Inset - YES = inset, NO = outset. L'inset cambia l'ombra da una esterna (outset) ad un'ombreggiatura interna.
Impostazioni dello sfondo
Se non si ha confidenza con le proprietà dello sfondo contenute nel CSS, prima di settare le opzioni sottostanti, per favore consultare le informazioni contenute su questo sito:
-
Background-color – imposta il colore di sfondo del sito. OPPURE
-
Background-pattern – seleziona uno dei 17 patters differenti. OPPURE
-
Background-image – qui è possibile caricare un'immagine che verrà visualizzata come sfondo per l'intera pagina. Cliccare il pulsante Browse e localizzare l'immagine sul proprio computer;
-
Background-repeat – definisce in che modo l'immagine viene ripetuta. Questa può essere ripetuta lungo un'asse verticale, un'asse orizzontale, entrambe, oppure non ripetuta affatto. Di default l'immagine è ripetuta sia verticalmente che orizzontalmente;
-
Background-attachment – determina se l'immagine usata come sfondo è fissa o se scorre con il resto della pagina. Di default scorre;
-
Background-position (X) – definisce la posizione iniziale dell'immagine di sfondo, lungo l'asse orizzontale. Di default essa è allineata con il centro della pagina;
-
Background-position (Y) – definisce la posizione iniziale dell'immagine di sfondo, lungo l'asse verticale. Di default essa è allineata con il punto più alto della pagina;
-
FullWidth Block BG Image – qui è possibile caricare un'immagine che verrà mostrata come sfondo del blocco CMS chiamato "FullWidth Block After Main Container".
Settaggio dei fonts del tema
Selezionare quale font si vuole utilizzare per l'headings, i pulsanti, i titoli dei blocchi, etc. Usare la libreria di font di Google.
-
Title Fonts - seleziona il font per l'heading della pagina (h1);
-
Title Fonts Color - setta il colore del font per l'heading della pagina;
-
Subtitle Fonts - seleziona il font per i sottotitoli (h2, titoli dei blocchi);
-
Subtitle Fonts Color - colore dei font dei sottotitoli;
-
Body Fonts - seleziona i fonts del corpo del testo;
-
Body Fonts Color – setta il colore dei fonts del corpo del testo.
Design dell'header
Le impostazioni sono simili a quelle del sito di Background Settings
-
Header BG Color – colore dello sfondo dell'header
-
Header BG Pattern – pattern dello sfondo dell'header
-
Header BG image – immagine dello sfondo dell'header
-
Header BG repeat – ripete lo sfondo dell'header
-
Header BG attachment
-
Header BG position (X) – posizione X per lo sfondo dell'header
-
Header BG position (Y) – posizione Y lo sfondo dell'header
Impostazioni per il Top Block dell'header
-
Header Topbar Background Color - colore di sfondo della topbar
-
Header Font Color - colore del font del testo della topbar
-
Header Link Color - colore dei links della topbar (a)
-
Header Link Hover Color - colore dei links hover della topbar (a:hover)
-
Header Link Hover Background Color - colore di sfondo dei links hover della topbar (a:hover)
-
Header Separator Color - colore del separatore dei link della topbar
Impostazione dell'header del blocco Compara/Wishlist (lista dei desideri)
-
Header Compare/Wishlist Block BG Color – colore di sfondo dell'header Compara/Wishlist
-
Header Compare/Wishlist Block Hover BG Color – colore di sfondo dell'header di Compara/Wishlist, alla transizione
-
Header Compare/Wishlist Font Color – colore del font dell'header di Compara/Wishlist
-
Header Compare/Wishlist Hover Font Color – colore del font dell'header di Compara/Wishlist, alla transizione
-
Header Compare/Wishlist Block Itemcount Font Color – colore del font dell'header del contatore nel blocco Compara/Wishlist
-
Header Compare/Wishlist Block Itemcount BG Color – colore di sfondo dell'header del contatore nel blocco Compara/Wishlist
Impostazioni dell'header dello ShoppingCart (carrello della spesa)
-
Header Shoppingcart BG Color – colore di sfondo dell'header dello Shoppingcart;
-
Header Shoppingcart BG Hover Color – colore di sfondo dell'header dello Shoppingcart, alla transizione;
-
Header Shoppingcart font Color – colore del font dell'header dello Shoppingcart;
-
Header Shoppingcart Font Hover Color – colore del font dell'header dello Shoppingcart, alla transizione;
Impostazioni del menu a discesa dell'header
Opzioni di colore per valuta, linguaggio e del box per il toplinks dell'header-container3.
-
Header SelectBox Default Block Background Color – colore di sfondo di default per il blocco SelectBox dell'header;
-
Header SelectBox Default Block Font Color – colore del font di default per il blocco SelectBox dell'header;
-
Header SelectBox Option Background Color – colore di sfondo opzionale per il blocco SelectBox dell'header;
-
Header SelectBox Option Font Color – colore del font opzionale per il blocco SelectBox dell'header;
-
Header SelectBox Option Font Hover Color – colore del font opzionale per il blocco SelectBox dell'header, alla transizione;
-
Header SelectBox Option Hover BG Color – colore di sfondo opzionale per il blocco SelectBox dell'header;
Impostazioni dello Sticky Header
-
Sticky Header BG Color – colore di sfondo per l'header quando si scorre verso il basso;
-
Display Header Bottom Border – mostra il bordo inferiore dell'header;
-
Header Border Bottom Color – colore del bordo inferiore dell'header;
Design del Menu
Primo livello
-
Top Menu Background – setta il colore di sfondo del menu (valido unicamente per il Default Header Style);
-
Top Menu Fonts – setta il font del menu;
-
Top Menu Fonts Color - setta il colore dei links del menu;
-
Top Menu Fonts Hover/Active Color - setta il colore dei links del menu a transizione;
-
Top Menu Fonts Hover/Active Background Color - setta il colore di sfondo del menu a transizione;
-
Display Menu Popup Top Arrow – abilita/disabilita il popup per il menu top arrow;
-
Menu Popup Top Arrow Color – setta il colore per il menu top arrow;
-
Display Menu Popup Top Border – mostra o meno il bordo per il menu top arrow;
-
Display Menu Popup Bottom Border – mostra o meno il bordo del popup del menu inferiore;
-
Menu Popup Top/Bottom Border Color – setta il colore dei bordi del popup del menu inferiore/superiore;
-
Menu Popup Background color - setta il colore di sfondo per il popup del menu (dropdown – a discesa)
Secondo Livello
-
SubMenu Fonts – fonts per il menu secondario
-
SubMenu Fonts Color – colore dei fonts per il menu secondario
-
SubMenu FontsHover Color – colore dei fonts per il menu secondario a transizione
Terzo livello
-
Menu Fonts – fonts del menu
-
Menu Fonts Color – colore dei fonts del menu
-
Menu FontsHover Color – colore dei fonts del menu a transizione
-
Menu FontsHover BG Color – colore di sfondo dei fonts del menu a transizione
Etichetta di Categoria
Menu da Mobile
-
Menu Fonts – font del menu da mobile
-
Menu Fonts Color – colore del menu da mobile
-
Menu Hover Fonts Color – colore dei fonts del menu a transizione
-
Menu Background Color – colore di sfondo del menu
-
Menu Hover Background Color – colore di sfondo del menu a transizione
-
Menu Seperator Color – colore del separatore del menu
-
Arrow Color – aumenta il colore (+/-)
-
Arrow Background Color – aumenta il colore dello sfondo
-
Button color – colore del pulsante
-
Button Background color – colore dello sfondo del pulsante
-
Active Button color – attiva il colore del pulsante
-
Active Button Background color – attiva il colore di sfondo del pulsante
Colori dello Slideshow
Colori del Flex Slider
-
Flex Slider Strong Text Color - colore del testo grande del flexslider
-
Flex Slider Text Color – colore semplice del testo piccolo del flexslider
-
Flex Slider Arrows Background Color - colore di sfondo dei pulsanti di navigazione prev/next
-
Flex Slider Arrows Color – aumenta il colore dei pulsanti di navigazione prev/next
-
Flex Slider Arrows Background Hover Color - colore di sfondo dei pulsanti di navigazione prev/next a transizione
-
Flex Slider Arrows Hover Color – aumenta il colore di sfondo dei pulsanti di navigazione prev/next a transizione
-
Flex Slider Bullets Color – colore dei cerchi di impaginazione
-
Flex Slider Bullets Hover Color – colore dei cerchi di impaginazione a transizione
Colori del Revolution Slider
-
Revolution Slider Arrows Background Color - colori di sfondo dei pulsanti prev/next
-
Revolution Slider Arrows Color – colore dei pulsanti di navigazione dello slider
-
Revolution Slider Arrows Background Hover Color - colore dello sfondo dei pulsanti di navigazione dello slider a transizione
-
Revolution Slider Arrows Hover Color - colore dei pulsanti di navigazione dello slider a transizione
Colori dello Slider OWL
-
Slider Title Color – colore del titolo dello slider
-
Slider Title Font Size – misura del font del titolo dello slider
-
Slider Content Color – colore del contenuto dello slider
-
Slider Next/Previous Button BG Color – colore di sfondo dei pulsanti next/prev
-
Slider Next/Previous Button Hover BG Color – colore di sfondo dei pulsanti next/prev a transizione
Impostazioni dei colori delle tabelle
-
Tab Background Color – colore di sfondo delle tab
-
Tab Background Active Color – colore di sfondo delle tab attive
-
Tab Hover Background Color – colore di sfondo delle tab a transizione
-
Tab Font Color – colore del font delle tab
-
Tab Hover Font Color – colore del font delle tab a transizione
-
Tab Font Active Color – colore del font delle tab attive
Design del blocco della Sidebar
-
Sidebar Blocks Background Color – colore di sfondo del blocco sidebar
-
Sidebar Fonts Color – colore dei fonts della sidebar
-
Sidebar Links Hover Color – colore dei links della sidebar a transizione
-
Sidebar Menu Separator Color – colore del separatore di menu della sidebar
-
Enable Sidebar Blocks Shadow – attiva ombreggiatura del blocco sidebar
-
Sidebar Shadow Color – colore dell'ombreggiatura del blocco sidebar
Design del titolo della sidebar
-
Sidebar Blocks Title Font – font del titolo della sidebar
-
Sidebar Blocks Title Font Color – colore del font del titolo della sidebar
-
Sidebar Blocks Title Background Color – colore di sfondo del font del titolo della sidebar
-
Enable Sidebar Title Top Border – mostra o meno il top border
-
Sidebar Title Border Top Width – imposta la larghezza max del top border (es. 3, senza unità)
-
Sidebar Title Top Border Color – colore del titolo del top border
-
Enable Sidebar Title Bottom Border - mostra o meno il bottom border
-
Sidebar Title Border Bottom Width - imposta la larghezza max del bottom border (es. 3, senza unità)
-
Sidebar Title Bottom Border Color – colore del titolo del bottom border
Una piccola ispirazione:

Colori del prodotto
Pulsante Add To Cart (aggiungi al carrello)
-
AddtoCart Button Color – colore del pulsante
-
AddtoCart Button Hover Color – colore del pulsante a transizione
-
AddtoCart Button BG Color – colore di sfondo del pulsante
-
AddtoCart Button Hover BG Color – colore di sfondo del pulsante a transizione
-
AddtoCart Button Fonts – fonts del pulsante
Impostazioni per gli altri elementi
-
Product Background - colore di sfondo del contenitore del prodotto su pagine di listino e nei widgets
-
Product Shadow Color – colore dell'ombreggiatura del prodotto a transizione
-
Product Name Color – colore del nome del prodotto, incluso nelle pagine di listino e nei widgets
-
Product Name Hover Color – colore a transizione del nome del prodotto, incluso nelle pagine di listino e nei widgets
-
Product Name Fonts – fonts del nome del prodotto (in tutte le pagine, anche in quelle di dettaglio)
-
Product Price Color – colore dei prezzi dei prodotti (anche nelle pagine di dettaglio)
-
Product Price Fonts – font dei prezzi dei prodotti
-
Addto Links Color - colore dei link addtocart/compare (aggiungi al carrello/compara)
-
Addto Links Hover Color – colore dei links Addto a transizione
-
Addto Links Background Color – colore di sfondo del pulsante Addto
-
Addto Links Hover Background Color – colore di sfondo dell'Addto a transizione
-
QuickView Color – colore dell'icona QuickView
-
QuickView Background Color – colore di sfondo dell'icona QuickView
-
QuickView Hover Color – colore dell'icona QuickView a transizione
-
QuickView Hover Background Color – colore di sfondo del pulsante QuickView a transizione
Colori del footer
Impostazioni dello sfondo del footer
Informazioni circa lo sfondo si possono trovare all'indirizzo: site bg settings
-
Footer Background Color – colore di sfondo del footer
-
Footer Background Pattern – motivo dello sfondo del footer
-
Footer Background image – immagine di sfondo del footer
-
Footer Background repeat – ripete lo sfondo del footer
-
Footer Background attachment – accessori dello sfondo del footer
-
Footer Background position (X) – posizione X dello sfondo del footer
-
Footer Background position (Y) – posizione Y dello sfondo del footer
Impostazioni del contenitore del footer
-
Footer Top Block Background Color - imposta lo sfondo del top footer che in questo blocco posiziona il contenuto sotto “store features”
-
Footer Top Fonts Color – colore del font del top header (incluse le icone)
-
Footer Bottom Block Background Color - imposta lo sfondo del bottom footer che in questo blocco posiziona il contenuto sotto “copyright” e “payment icons”
Impostazioni del font del footer
-
Footer Title Font Color – colore del font del titolo
-
Footer Font Color – colore del testo contenuto nel footer
-
Footer Link Color – colore dei links
-
Footer Link Hover Color – colore dei links a transizione
-
Border Color – colore dei bordi (i bordi presenti tra i vari box)
Impostazioni aggiuntive
Layout del tema
Questo tema è equipaggiato con un modulo amministrativo che fornisce all'utente la possibilità di configurare il layout della pagina. Andare su Neoshop Theme > Theme Settings > Theme Layout per configurare il layout.
Impostazione del layout del tema:
-
Responsive Layout – Abilitare o disabilitare il layout responsivo.
-
Maximum Page Width – massima larghezza della pagina
-
Custom Maximum Page Width – si può specificare una personale larghezza massima della pagina. Per mostrare questo campo bisogna selezionare Custom width dalla lista a tendina chiamata Maximum Page Width. Vanno usati valori interi in pixels, senza il suffisso px.
-
Fluid Width – se abilitato, il tema usa sempre il massimo spazio disponibile sulla finestra del browser, per mostrare tutto il contenuto. Se disabilitato, la larghezza della pagina sarà statica e cambierà solamente quando la pagina web verrà ridimensionata.
-
Display Boxed Layout - abilita il layout contornato.
-
BoxLayout Background Color – imposta un colore di sfondo per il BoxLayout.
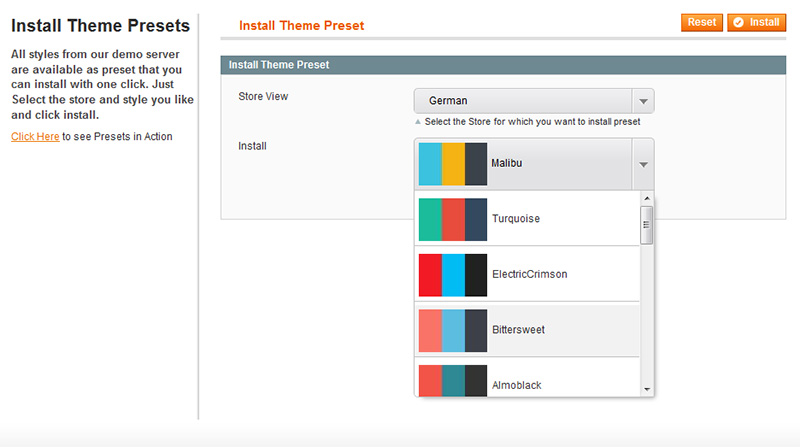
Preselezioni del tema
Importante!
Per far sì che questa funzione lavori bene, bisogna assicurasi che la cartella themepresets ([magento root]/lib) e la cartella presetsimg ([magento root]/skin/adminhtml/base/default/neoshop/images) abbiamo in permesso di scrittura (755, o 777 su alcuni server).
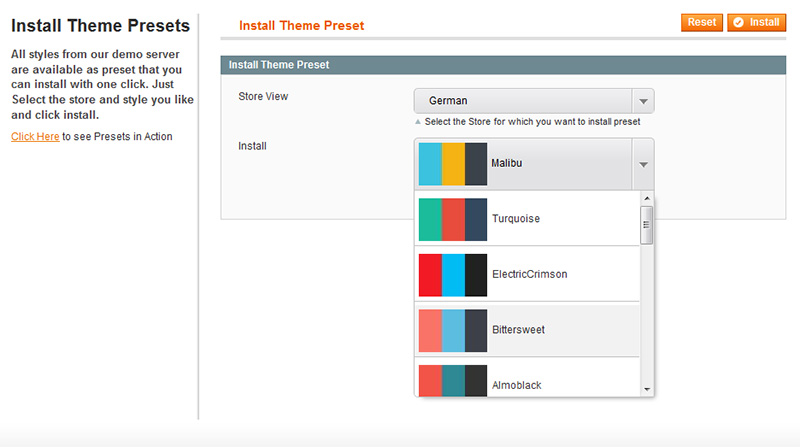
Preselezioni del tema
Questa funzione permetterà di installare le stesse impostazioni contenute nella demo. Ogni nome del preset corrisponde ad un nome sul nostro server demo. Basta andare su http://demo.magicpx.net e scegliere il preset che si preferisce, quindi recarsi sul proprio pannello di controllo in Neoshop Theme > Theme Settings > Theme Presets, selezionare la visualizzazione dello store (se si vuole un settaggio differente per ogni negozio) e poi selezionare il preset scelto e cliccare su "Install".

Andare su System > Cache Management e pulire la cache.
È tutto! Adesso è possibile visualizzare l'anteprima del proprio negozio.
Salvare le impostazioni del tema
Tutte le impostazioni del tema, inclusi: Impostazioni Generali del Tema, Colori del Tema, Impostazioni di Layout del Tema, Menu, Slideshows, Carosello di Prodotti, Impostazioni di Ajaxpriceslider e di Ajaxsearch, verranno salvate in un file XML. Questo file sarà archiviato sul proprio server e sarà possibile importarlo in ogni momento dalla sezione "Theme Presets". È come un backup delle proprie impostazioni del tema.
Andare su Neoshop Theme > Theme Settings > Save Theme Settings selezionare il negozio (se si vuole un settaggio differente per ogni negozio) scrivere il nome del preset, selezionare dal computer un'immagine (80x50px) e cliccare su "Save Preset".
È tutto.
Sistema a griglia
Il tema si basa su un sistema a griglia con 12 colonne. Questo significa che per ogni elemento si potrà specificarne la larghezza in unità di griglia: da 1 a 12 unità dove 1 unità corrisponde a 1/12 della larghezza totale del layout (esempio: se la larghezza del layout è di 1200 px, allora 1 unità = 1200 px/12 = 100 px). Queste sono le classi di griglie disponibili:
- .grid12-1,
- .grid12-2,
- .grid12-3,
- .grid12-4,
- .grid12-5,
- .grid12-6 or grid-half,
- .grid12-7,
- .grid12-8,
- .grid12-9,
- .grid12-10,
- .grid12-11,
- .grid12-12 or grid-full
Qualche esempio
2 colonne
Per esempio, se si vuole mostrare il contenuto della pagina personalizzata in due colonne uguali, usare la classe di griglia come nell'esempio:
- <divclass="grid12-6">Your Content Here...</div>
- <divclass="grid12-6">Your Content Here...</div>
- <divclass="grid-half">Your Content Here...</div>
- <divclass="grid-half">Your Content Here...</div>
3 colonne
- <divclass="grid12-4">Your Content Here...</div>
- <divclass="grid12-4">Your Content Here...</div>
- <divclass="grid12-4">Your Content Here...</div>
4 colonne
- <divclass="grid12-3">Your Content Here...</div>
- <divclass="grid12-3">Your Content Here...</div>
- <divclass="grid12-3">Your Content Here...</div>
- <divclass="grid12-3">Your Content Here...</div>
Ovviamente questo non significa che le colonne debbano essere uguali: si possono usare più griglie unite in diverse proporzioni. Ma la somma di tutte le unità su una singola riga dovrebbe essere uguale a 12, altrimenti alcune colonne potrebbero venire visualizzate su un'altra riga.
Esempio di colonne non uguali
- <divclass="grid12-4">Your Content Here...</div>
- <divclass="grid12-5">Your Content Here...</div>
- <divclass="grid12-3">Your Content Here...</div>
NeoShop ha tre diverse opzioni per lo slider della home page. Si tratta di: Flex Slider - un meraviglioso, completamente responsivo slider jQuery slider; il multi layered, totalmente responsivo e mobile friendly Revolution Slider and il responsivo super leggero e semplice OWL Slider. Per scegliere quale slider impostare, andare su NeoShop Theme > Neoshop Slideshows > Slideshows Settings
Impostazioni dello slider della Home Page
- Enable Slideshow - abilitare/disabilitare lo Slideshow
- Select Slideshow - selezionare uno tra i seguenti sliders: OWL Slider, Flex Slider e Revolution Slider;
- Display Slider in Template Width - selezionare yes/no. Yes mostrerà lo slider per la larghezza del template. No mostrerà lo slider a pagina piena.
Impostazioni per FlexSlider
- Fixed height - inserire l'altezza in px. Lasciare vuoto per l'impostazione automatica;
- Animation - selezionare il tipo di animazione, "fade" or "slide";
- Slideshow - animazione automatica;
- Smooth Height change - cambia la dimensione dello slider a seconda dell'immagine;
- Animation loop - l'animazione deve ripetersi?
- Mousewheel - permettere la navigazione dello slider tramite mouse;
- Touch-enabled - permettere la navigazione dello slider con un tocco, sui dispositivi touch;
- Pause on Hover - mette in pausa lo slidr al passaggio del mouse, e lo riattiva subito dopo;
- Slideshow speed - imposta la velocità dello Slideshow, in millesimi di secondo;
- Animation speed - imposta la velocità dell'animazione, in millesimi di secondo;
- Show navigation - mostra la navigazione per il controllo della pagina su ogni slide? (pulsanti);
- Show previous/next navigation - mostra/nasconde i pulsanti di navigazione prev/next;
- Show timeline - mostra/nasconde la timeline.
Gestire le slides.
Per gestire le slides di FlexSlider andare in NeoShop Theme > Neoshop Slideshows > Mpx Slideshows > Flexslider Slides
Impostazioni delle slides
- Store View - selezionare il negozio di cui mostrare la slide;
- Text aligns - allinea il testo della slide; destra, sinisra, centro;
- Title - titolo della slide. Viene mostrato se non è vuoto;
- Text - testo della slide. Viene mostrato se non è vuoto;
- Button Text - testo del pulsante. Viene mostrato se non è vuoto;
- Content width - larghezza della slide in px;
- Link - link della slide;
- Image for PC - immagine della slide;
- Small Image - piccola immagine per gli schermi più piccoli (meno di 768);
- Status - abilita / disabilita;
- Sort Order - ordine delle slide.
Impostazioni per il Revolution Slider
-
Delay - il tempo per cui una slide rimane sullo schermo in millesimi di secondi;
-
Basic height - l'altezza base dello slider nella risoluzione in pixel per desktop. Le altre misure di schermi verranno calcolate a partire da questa base. Dovrebbe essere simile al settaggio dello stile. Se si usa un banner fullwidht, si imposterà automaticamente al massimo. La larghezza del banner si restringerà con il browser. Il banner non dovrebbe essere di dimensioni superiori alla larghezza del browser;
-
Basic width - la larghezza base dello slider nella risoluzione in pixel per desktop. Le altre misure di schermi verranno calcolate a partire da questa base. Dovrebbe essere simile al settaggio dello stile. Se si usa un banner fullwidht, si imposterà automaticamente al massimo. La larghezza del banner si restringerà con il browser;
-
Enable Swipe Function on touch devices – sì/no;
-
Stop the Timer when hovering the slider - sì/no;
-
Stop at selected Slide Number -1 o da 1 a 999. Si ferma al numero di slide impostato. Se settato su -1 continuerà in loop senza mai fermarsi. È disponibile solo se la funzione stopAfterLoops non è impostata a -1!;
-
Stop at selected Slide Number after slide looped "x" time 1 o da 1 a 999. Si ferma al dopo aver un loop durato "x" minuti. If it is set to -1 it will loop without stopping. È disponibile solo se la funzione stopAtSlide non è impostata a -1!;
-
Hide thumbs time – tempo per cui le miniature sono nascoste;
-
The basic Width of one Thumbnail – (solo se è impostata una miniatura. Default:100);
-
The basic Height of one Thumbnail - (solo se è impostata una miniatura. Default:50);
-
The amount of the Thumbs visible at the same time - (solo se è impostata una miniatura) ** Tutte le miniature verranno nascoste nel Responsive Level più piccolo, e la dimensione verrà ridotta a 60x30px;
-
Navigation bar type – mostra il tipo di barra di navigazione ** Nella versione Fullwidth le miniature non vengono mostrate se la navigazione porta le miniature ad uscire dal contenitore! Le miniature devono rimanere nel proprio box!;
-
Position of the Navigation Arrows - display position of the Navigation Arrows;
-
Navigation Style – stile dei pulsanti di navigazione;
-
Navigation offset (horizontal) – la barra è centrata ma potrebbe essere spostata verso sinistra (-10) o verso destra (Default: 0) ** Restringendo il banner questo risulterà sempre centrato!;
-
Navigation offset (vertical) – la barra è posizionata sul fondo, ma si può modificare la sua posizione lavorando sui pixel in alto (es: -20) o verso il basso (Default: 20);
-
Show timeline – mostra /nasconde la timeline;
-
Timeline position – setta la posizione della timeline (sopra / sotto).
Visibilità da mobile
-
Hide caption limit – definisce se una descrizione risponde ad un certo limite di tempo (in base anche alla larghezza del banner). Bisogna definire se la descrizione che si vuole mostrare deve essere mostrata separatamente con la data nascosta o visibile;
-
Hide all caption limit – nasconde tutte le descrizioni se il valore è inferiore a...;
-
Hide slider limit – sotto questo limite lo slider si stoppa e anche il contatore.
Gestire le slide del Revolution Slider
Per gestire il Revolution Slider andare in NeoShop Theme > Neoshop Slideshows > Mpx Slideshows > Revolutionslider Slides
Settaggio delle slide
-
Store View – selezionare il negozio da mostrare;
-
Transition – l'effetto da mostrare per la slide;
-
Masterspeed – setta la velocità della transizione della slide. Di default è 300, min:100 max:2000;
-
Slotamount – il numero di box in cui è divisa la slide. Se si usa l'impostazione boxfade, possono essere aggiunte più di 7 slot/box;
-
Slide Link – link della slide;
-
Image – immagine della slide;
-
Slide thumb – una fonte alternativa per l'immagine thumb.Se non definito diversamente, una copia dell'immagine di sfondo verrà utilizzata in proporzione ridotta;
-
Slide Content – contenuto della slide;
-
Status abilita / disabilita;
-
Sort Order – ordine di uscita delle slide.
Opzioni per l'aggiunta di contenuto
Cliccare sul link Add New Caption se si vuole aggiungere contenuto alla propria slide. Ecco le opzioni disponibili:
-
Caption text; - testo della descrizione
-
Color class – qui si può selezionare lo stile della descrizione fra i molti disponibili (vedere lo screenshot in basso);
-
Incoming Animations; - animazione entrante;
-
Outgoing Animations; - animazione uscente;
-
X position – posizione orizzontale della descrizione;
-
Y position – posizione verticale della descrizione;
-
Start time – quanti millesimi di secondo servono all'animazione per partire;
-
Hide time – dopo quanti millesimi di secondo la descrizione deve svanire (dovrebbe essere un valore maggiore di data-start+data-speed!);
-
Show animation Speed – durata dell'animazione in millesimi di secondo;
-
Hide animation Speed – durata dell'animazione quando la descrizione scompare, in millesimi di secondo;
-
Start Easing - speciale effetto facilitato per l'animazione;
-
End Easing – speciale effetto facilitato per l'animazione;
Sotto si possono vedere alcuni tra gli stili disponibili. Altri esempi si trovano nella documentazione del Revolution Slider.

Impostazioni dell'OWL Slider
-
Transition Style – selezionare da 4 transizioni disponibili: "fade", "backSlide", goDown and scaleUp;
-
Slide Speed - inserire un'unità in millesimi di secondo, per esempio 5000 per 5 secondi.
-
Rewind Speed - inserire un'unità in millesimi di secondo, per esempio 5000 per 5 secondi.
-
Auto Play – inserire un'unità in millesimi di secondo, per esempio 5000 per girare slide ogni 5 secondi. Se lasciata vuota non verrà mostrata;
-
Stop On Hover – stoppa lo slider a transizione;
-
Rewind Nav – riparte dalla prima immagine dopo aver mostrato l'ultima. Usare rewindSpeed per modificare la velocità dell'animazione;
-
Show description – mostra la descrizione sopra l'immagine;
-
Mouse Drag - tattiva/disattiva un cambiamento al click;
-
Touch Drag – attiva/disattiva un cambiamento al tocco.
Impostazioni del Menu
Dalle versione 1.5 nel tema NeoShop Magento è disponibile il New Advanced Menu System. Questo particolare Menu è una versione beta e la documentazione si trova nella cartella Magic MegaMenu Documentation.
Carousel Sliders dei prodotti (slider a carosello)
Blocco del carosello prodotti
-
Product Tabs – permette di mostrare diversi tipi di prodotti nelle tabelle;
-
BestSeller – mostra i prodotti più venduti per un certo periodo di tempo;
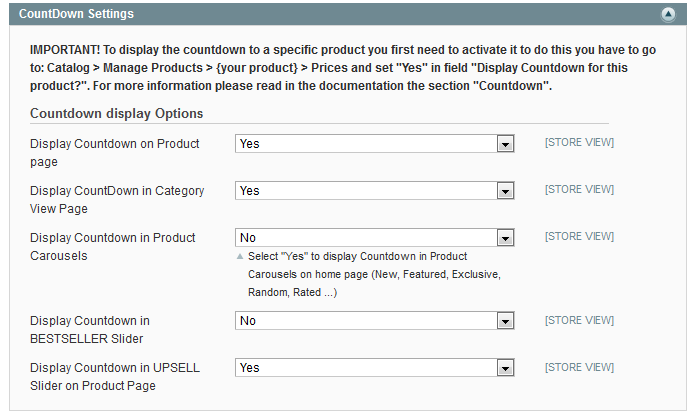
-
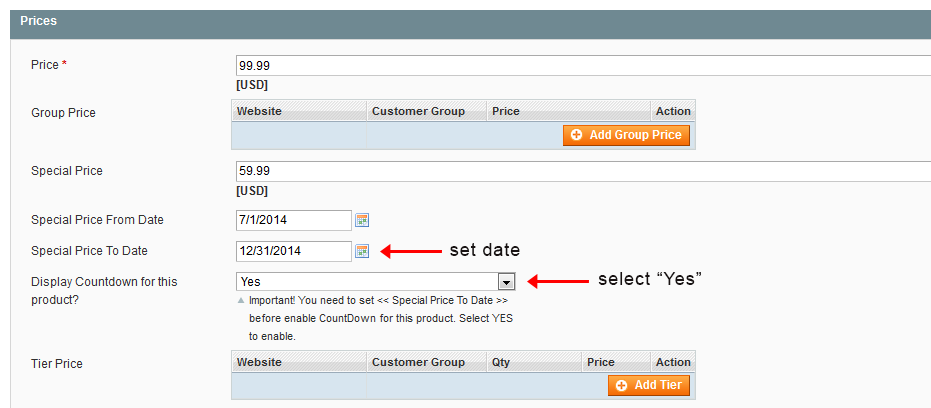
Countdown Block – mostra i prodotti con il countdown attivo;
-
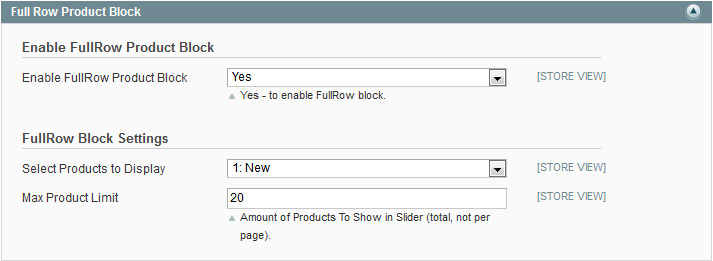
FullRow Product Block – mostra un tipo di prodotti su una linea piena;
-
HalfRow Product Block Left – mostra un tipo di prodotti su una mezza riga, se è attivo: se invece è disattivo il carosello sarà mostrato su una linea piena;
-
HalfRow Product Block Right - the same as Left Product Block.
Se si ha bisogno di più Full Row Blocks basta comunicarcelo: le aggiungeremo per voi.
Opzioni di setup dei prodotti
Nuovi prodotti:
Mostrerà gli ultimi prodotti inseriti nello store:

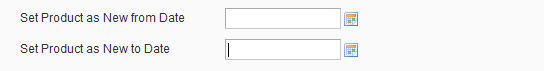
Per marcare un prodotto come nuovo: Andare nell' Admin panel > Catalog > Manage Products > Choose needed product > selezionare il gruppo General. Marcare il campo Set Product as New from Date o Set Product as New to Date.
Random:
Questa opzione non richiede una configurazione. Se si sceglie questa opzione in Product Carousel, verranno mostrati prodotti casuali.
Valutazione:
Anche questo non richiede una configurazione: mostrerà i prodotti con la valutazione più alta; prima di selezionare questa opzione assicurarsi di avere prodotti recensiti nel proprio store.
Configurable Options:
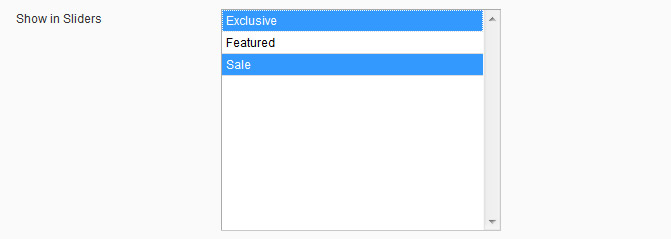
Exclusive, Sale, Featured – questa opzioni è configurabile, inoltre è possibile aggiungere nuove opzioni, a seconda delle proprie esigenze. Per farlo: Catalog > Attributes > Manage Attributes e trovare l'attributo tramite il nome "Show in Sliders" o attraverso il codice "product_sliders". Aprire e andare nella tabella Manage label/options: qui sarà possibile rinominare, eliminare o aggiungere nuove opzioni.

Setup del prodotto:
A questo punto si può procedere al settaggio del prodotto. Andare in Catalog > Manage products > Choose needed product > selezionare General sotto il campo "Show in Sliders" e selezionare l'opzione desiderata:

Ecco tutto! Ora si può andare in Product Carousel Sliders e configurare le impostazioni.
Configurare il carosello dei prodotti
Andare in NeoShop Theme > Product Carousel Sliders
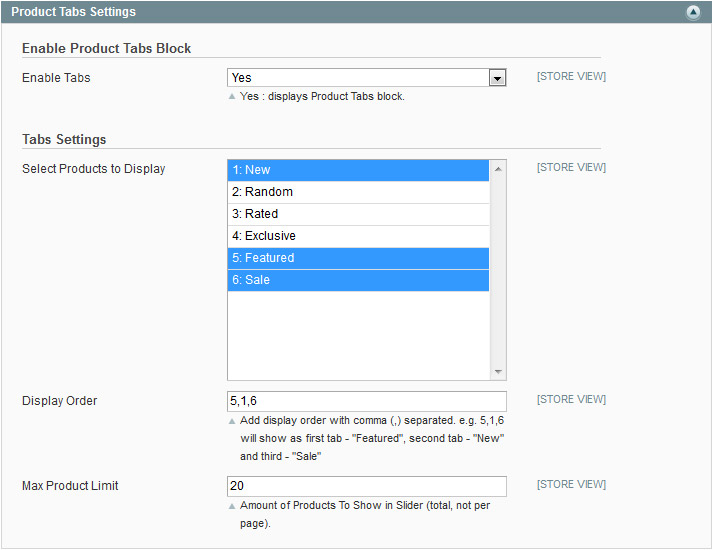
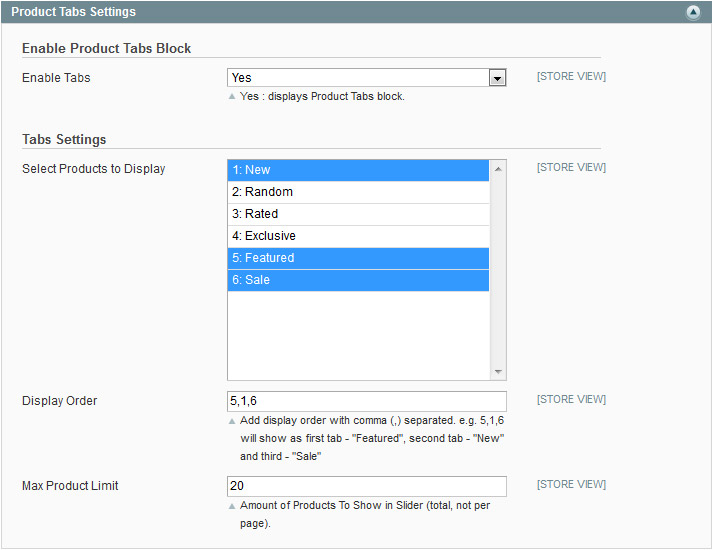
Product Tabs Settings: (impostazioni delle tabelle dei prodotti)
-
Enable Tabs – selezionare yes per abilitare il blocco
-
Select Products to Display – selezionare il tipo di prodotto da mostrare nello slider;
-
Display order – aggiungere l'ordine separando i prodotti con una virgola
-
Max Product Limit – settare il numero max di prodotti da mostrare (totale, non per pagina).

Bestseller Block Settings: (impostazioni blocco dei bestsellers)
-
Enable Block – selezionare yes per abilitare il blocco
-
Block Title – cambiare il titolo del blocco (es. I Prodotti Più Venduti)
-
Beste Selling Period – imposta il periodo per selezionare i prodotti (es. "60" – mostrerà i prodotti più venduti degli ultimi 60 giorni)
-
Max Product Limit - set max amount of products to show in slider (total, not per page)
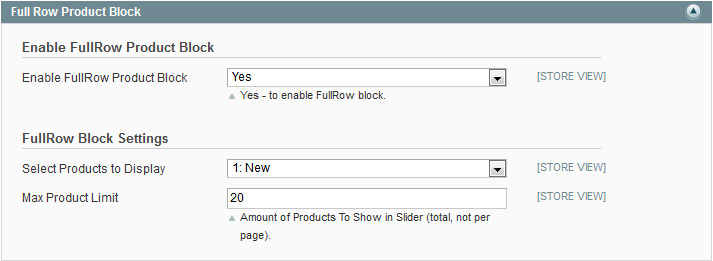
FullRow and HalfRow Blocks Settings: (impostazioni per blocchi riga piena e mezza riga)
-
Enable Block – selezionare yes per abilitare il blocco
-
Select Products to Display – selezionare il tipo di prodotto da mostrare nello slider;
-
Max Product Limit – settare il numero max di prodotti da mostrare (totale, non per pagina).
È anche disponibile un'opzione per mostrare in questo blocco un ulteriore blocco personalizzato dal CMS Static Blocks: per selezionarlo si dovrà cliccare su "Select Products to Display" poi "Custom Block" e quindi scrivere nel campo che apparirà.

Le impostazioni per la mezza riga destra o sinistra sono esattamente le stesse per la riga piena.
Codici che mostrano i blocchi:
Tabelle dei prodotti
-
Blocco dei bestsellers
-
Blocco del countdown
-
Blocco a mezza riga, destra o sinistra
-
-
Blocco a riga piena
-
Carosello dei brands
-
Widget degli ultimi post del blog
-
Immagini dei prodotti ad effetto mouseover
Cambiare immagine al passaggio del mouse
Per impostare un'immagine hover (che cambia al passaggio del mouse) basta seguire questi semplici steps:
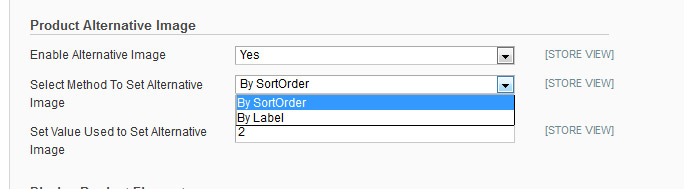
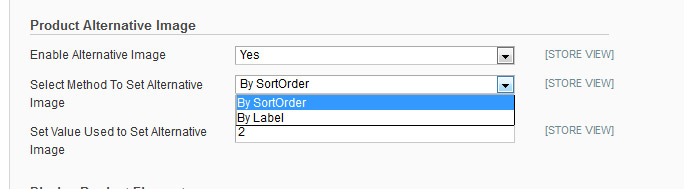
1. Andare su Neoshop Theme > Theme Settings > General Settings > Product e trovare la sezione Product Alternative Image.

2. Ci sono due metodi per settare l'immagine alternativa:
-
per ordine (SetOrder);
-
per etichetta (Label);
3. Settare il valore usato per l'immagine Alt – specificare il valore della colonna (attributo) che dovrà contenere l'immagine alternativa del prodotto;
Se il metodo impostato è SetOrder, specificare il numero che si vuole segnerà l'immagine alternativa del prodotto. Ad esempio 3: questo non significa che sarà la terza immagine, ma che l'immagine mostrerà il valore 3 nella colonna del Sort Order dalla galleria immagini.
Se il metodo impostato è Label, specificare l'etichetta che segnerà l'immagine alternativa del prodotto. L'etichetta dovrebbe essere una parola singola e breve, ad esempio hover.
4. Ora andare nella sezione Prodotti nel Catalogo, selezionare l'immagine per il rollover e settare il valore secondo il metodo selezionato. Raccomandiamo di scegliere "by SortOrder" poiché è più semplice digitare un numero come 2 o 3 piuttosto che una parola, come hover!

<h5 c