Icecat fornisce una serie di servizi per importare le immagini dei prodotti e scheda sul ERP e sul sito e-commerce.
Il nostro modulo funziona con la versione live Icecat JSON di servizi web Icecat.
Icecat fornisce una serie di servizi per importare le immagini dei prodotti e scheda sul ERP e sul sito e-commerce.
Il nostro modulo funziona con la versione live Icecat JSON di servizi web Icecat.

Dopo aver aggiunto il plugin Configurable Swatches ai nostri siti Magento ® 1.9, abbiamo ricevuto molte domande da parte dei nostri clienti, che ci domandavano come configurare queste opzioni in genere usate per il colore, per Magento 1.9. Al fine di potervi supportare al meglio, scriviamo questo post nella speranza che possa essere una guida utile per tutti voi, e che vi insegni a configurare in modo semplice i vostri swatches per Magento 1.9.
Prima di iniziare, controllare di soddisfare i seguenti requisiti:
1. L'immagine dello swatch configurabile funziona con i prodotti configurati
2. Gli swatches configurabili si basano su determinati attributi di un prodotto; solo attributi del genere possono essere utilizzati come impostazione per gli swatches.
Nell'Admin Panel (pannello di amministrazione) cliccare su Catalog >> Attributes> > Manage Attributes.
3. Per gestire la localizzazione ed il fallback, è necessario sapere come individuare un prodotto configurabile con l'etichetta Admin.
3.1. Nell'Admin Panel cliccare su Catalog >> Attributes> > Manage Attributes.
3.2. Cliccare sul nome di un attributo (ad esempio: colore).
3.3. Nella pagina Edit Product Attribute, cliccare sulla tabella Manage Label/Options tab, situata a sinistra. L'etichetta dell'attributo apparirà in modo simile al seguente esempio:
1. Accedere al Magento ® Admin Panel (pannello di controllo dell'amministratore)
2. Cliccare su System >> Configuration >> CATALOG >> Configurable Swatches.
3. Nella tabella General Setting, impostare le opzioni come segue:
Primo passaggio: Enabled > > Yes
Secondo passaggio: Product Attributes to Show as Swatches in Product Detail >> Scegliere gli attributi che si vogliono mostrare come catalogo. Questo è un esempio di come potranno apparire:
Terzo passaggio: Product Attribute to Use for Swatches in Product Listing >> Scegliere l'attributo che si vuole mostrare come catalogo, o pagina di listino. In basso troverete un esempio di come verranno mostrati gli elementi:
Per attributi visuali bisognerà scegliere un'immagine per il tema. In ogni caso, per attributi come la taglia, non sarà necessario caricare alcuna immagine.
Questa è la via più semplice per ogni prodotto, ad eccezione di quelli in locale.
Creare un'immagine PNG che corrisponda all'etichetta, con il nome scritto in lettere minuscole e con il trattino. Per esempio, se l'etichettà e Azzurro Cielo, creare un file e rinominarlo “azzurro-cielo.png”.
Copiare l'immagine in [la propria directory Magento ® ]/media/wysiwyg/swatches.
Nel caso i prodotti siano in locale o nel caso abbiano modelli specifici o colori che non sono utilizzati da altri oggetti, si possono usare campioni del prodotto. Per farlo bisogna caricare l'immagine del prodotto che corrisponde all'etichetta dell'opzione desiderata, con il suffisso “swatch”. Per esempio, se in nome è Azzurro Cielo, caricare un immagine chiamata Azzurro Cielo-swatch.

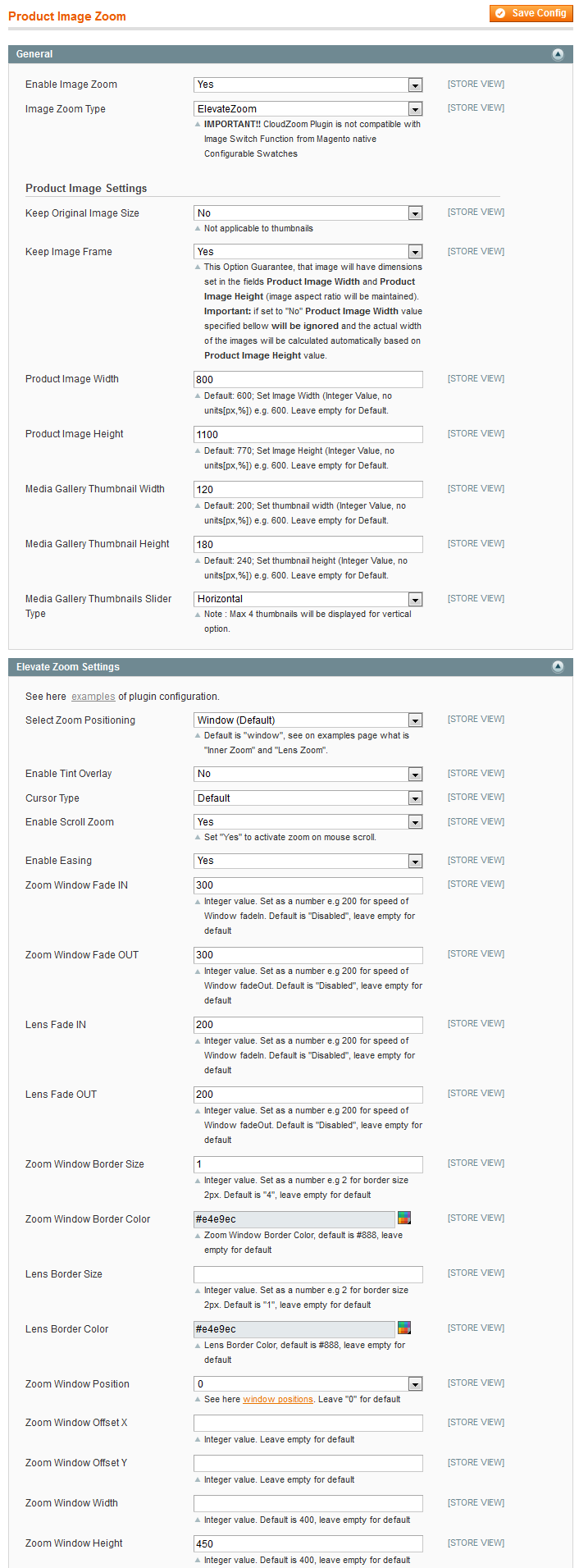
Neoshop Theme > Product Image Zoom > CloudZoom Settings
Enable Lightbox – apre un'immagine nel lightbox al click;
Position – specifica la posizione della finestra di zoom relativamente alle immagini piccole;
Width – la larghezza della finestra di zoom in pixels. Se viene impostato Auto, la larghezza sarà la stessa dell'immagine piccola;
Height – l'altezza della finestra di zoom in pixels. Se viene impostato Auto, la larghezza sarà la stessa dell'immagine piccola;
X Position – permette di identificare il punto x della finestra di zoom in pixels;
Y Position – permette di identificare il punto y della finestra di zoom in pixels;
Smooth Move – quantità di scorrevolezza/deriva dell'immagine di zoom quando si muove. Più sarà alto il numero, maggiore sarà la scorrevolezza (o meno) del movimento. 1 = nessuna scorrevolezza.
Show Title – mostra il titolo dell'immagine;
Title Opacity – specifica l'opacità del titolo, se visualizzato, dove 0 è completamente trasparente e 1 è completamente opaco.
Lens Opacity – opacitàdel puntatore del mouse, dove 0 è completamente trasparente e 1 è completamente opaco. Nelle modalità tint e soft-focus, sarà sempre trasparente;
Main Image Overlay Color – specifica la tinta del colore che coprirà l'immagine piccola. I colori dovrebbero essere scritti nel formato hex, ad esempio '#aa00aa'. Non funziona con l'impostazione softFocus;
Main Image Overlay Color Opacity – opacità della tinta, of the tint, dove 0 è completamente trasparente e 1 è completamente opaco.
Soft Focus – applica un lieve effetto sfocatura all'immagina piccola. Impostare true oppure false. Non funziona con l'opzione tint.
Si può usare la Magento Catalog Layered Navigation oppure la Catalog Layered Navigation con la toolbar di Ajax, lo slider dei prezzi, filtri per scelta multipla e urls ottimizzati SEO.
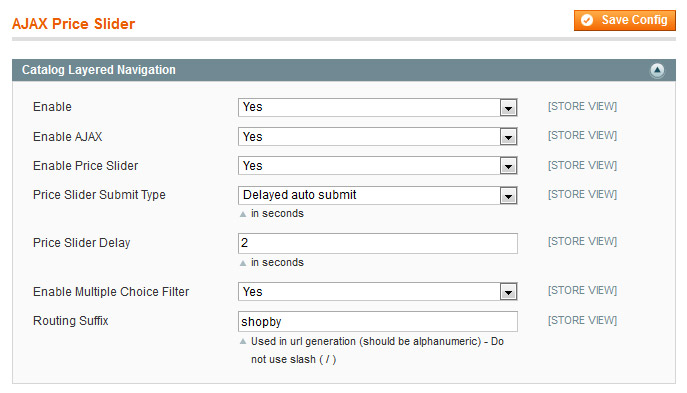
Per abilitare la seconda modalità di navigazione, andare su Neoshop Theme > Ajax Price Slider e cliccare Yes.
Enable AJAX – abilita/disabilità le funzionalità ajax per la navigazione;
Enable Price Slider – abilita/disabilità lo slider dei prezzi;
Price Slider Submit Type – seleziona il tipo di inserimento per lo slider dei prezzi;
Delayed auto submit - aggiornerà automaticamente il catalogo (il valore) seguendo il Price Slider Delay
Submit Button – mostrerà un pulsante di inserimento sollo lo slider dei prezzi
Enable Multiple Choice Filter – mostrerà gli attributi con i box di controllo;
Routing Suffix – utilizzato nel generamento dell'URL (ad esempio, se si seleziona shopby, allora l'url apparirà in questo modo: www.yoursite.com/women/new-arrivals/shopby/color/indigo.html)

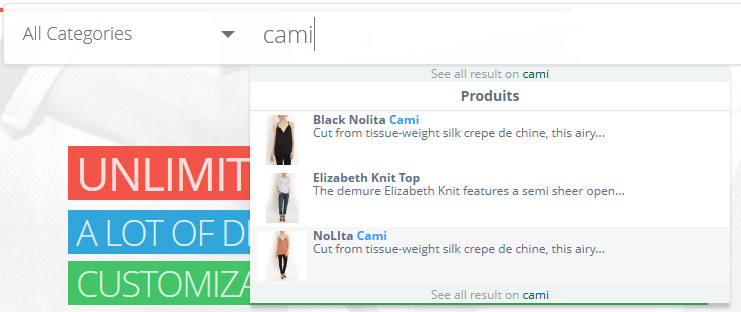
Enable Ajax Search – abilita o disabilita l'estensione AjaxSearch;
Show category filter combobox – mostra o nasconde la categoria selezionata;
Categories to hide – le categorie di ID separate dalla virgola non verranno visualizzate;
Minimal number of chars to show suggest – numero dei caratteri inseriti dal visitatore per attivare la finestra di ricerca Ajax;
Suggest window height – impostare l'altezza della finestra di ricerca Ajax ;
Suggest window width – impostare la larghezza della finestra di ricerca Ajax;
Maximum number of products to show – massimo numero di prodotti da mostrare nella finestra di ricerca Ajax;
Show ajax loader icon – mostra o nasconde le icone di caricamento ajax;
Sort results by field – seleziona i campi da mostrare nei risultati della ricerca;
Sort results order – seleziona l'ordine ascendente o discendente per mostrare i risultati della ricerca;
Show products short description – mostra o nasconde le descrizioni brevi dei prodotti suggeriti;
Number of short description chars to show - seleziona il numero di caratteri da mostrare per le descrizioni brevi dei prodotti suggeriti;
Show products thumbnail – mostra o nasconde le miniature dei prodotti suggeriti;
Thumbnail height – imposta l'altezza delle miniature dei prodotti suggeriti;
Thumbnail width – imposta la larghezza delle miniature dei prodotti suggeriti;

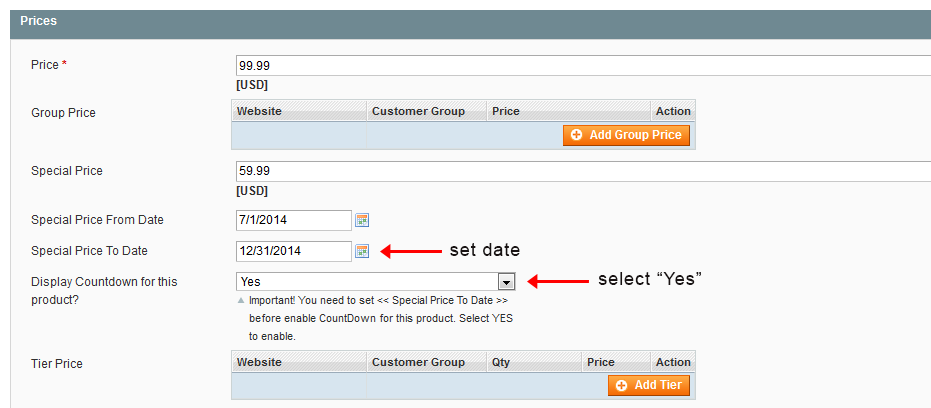
Lospecial price countdown mostra un timer per ogni prodotto speciale. È possibile impostare il timer per un prodotto specifico il cui prezzo speciale è già stato inserito. Lo special price countdown mostrerà il numero di giorni/ore/minuti rimanenti alla fine dello sconto. Esso sarà mostrato anche nel catalogo e in ogni sliders dell'homepage per aiutare gli utenti a trovare l'offerta migliore entro lo scadere del tempo. È anche disponibile per i nuovi sliders che mostrano solamente i prodotti con il countdown.
Andare su Catalog > Manage Products > [your product] > Prices e attivarlo.

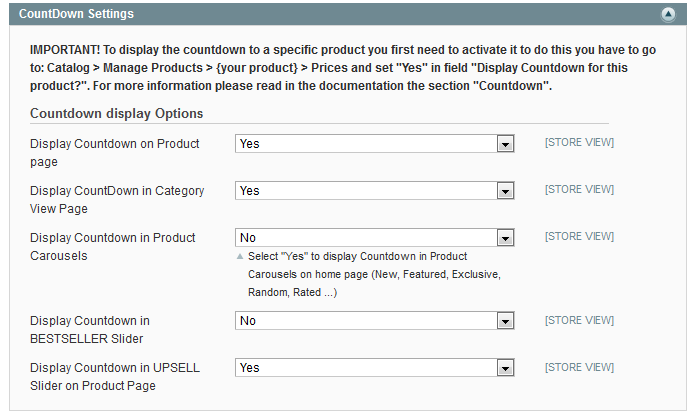
Per scegliere dove visualizzare il countdown andare su NeoShop Theme > Theme Settings > General Settings > CountDown Settings

E' disponibile anche un altro slider, chiamato "Limited-Time Offers" che serve per mostrare solo i prodotti con il countdown. Visitare la sezione Product Carousel Sliders per maggiori dettagli.
I Product Brands (ovvero le marche dei prodotti) sono visualizzati in tre posti: sull' Home Page, nello slider a carosello e nella sidebar di destra come slider di immagine. Se attivata, questa impostazione mostrerà un logo del brand sulla pagina del prodotto (se i prodotti sono accompagnati da un attributo che ne specifica la marca e se la sidebar di destra nella pagina di visualizzazione del prodotto è abilitata).
Se non avete la nostra versione di Magento installata, per far sì che questo modulo funzioni, bisogna seguire pochi semplici passaggi:
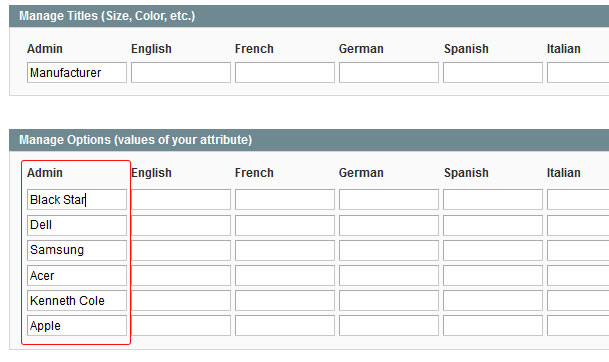
1. Bisogna specificare l' Attribute Code dell'attributo che memorizza le informazioni riguardati i brands nel proprio negozio. Il codice attributo è "manufacturer". Per trovare questo codice andare in Catalog > Attributes > Manage Attributes.
Se questo attributo non esiste nel proprio negozio, bisognerà crearlo e aggiungerlo al set di attributi che vengono utilizzati per i prodotti. Potete vedere un tutorial qui → How to Create Attribute Manufacturer: su YouTube potrete trovare molti tutorial per creare e configurare questo attributo (qui trovate un altro video).
2. Dopo aver creato e configurato l'attributo, bisognerà caricare le immagini per le relative fabbricazioni. La cartella per le immagini delle fabbricazioni si chiama "brandlogo" e si trova in [site root directory]/media/.
Creare e caricare le immagini dei loghi, tutte chiamate con il nome del brand:

Importante!!!
- L'estensione dell'immagine del logo può essere ".png".
- Assicurarsi che il nome del file sia tutto minuscolo, con i trattini utilizzati al posto degli spazi. Ad esempio: per i seguenti brands → Black Star, Dell, Samsung, Acer, Kenneth Cole, Apple bisognerà creare immagini rinominate in questo modo → black_star.png, dell.png, samsung.png, acer.png, kenneth_cole.png, apple.png
Ricordarsi di creare un'immagine per ogni brand.
3. Abilitare i moduli:
Logo del Brand nello slider dell'Home Page - Neoshop Theme > Theme Settings > General Settings e trovare la tabella Brand Logo Slider Settings;
Logo del Brand nella pagina di visualizzazione del prodotto – stesso percorso ma nella tabella Product View Page, option "Display Brand Logo on Product Page";
Logo del Brand nella sidebar – stesso percorso ma nella tabella Static Blocks Settings.
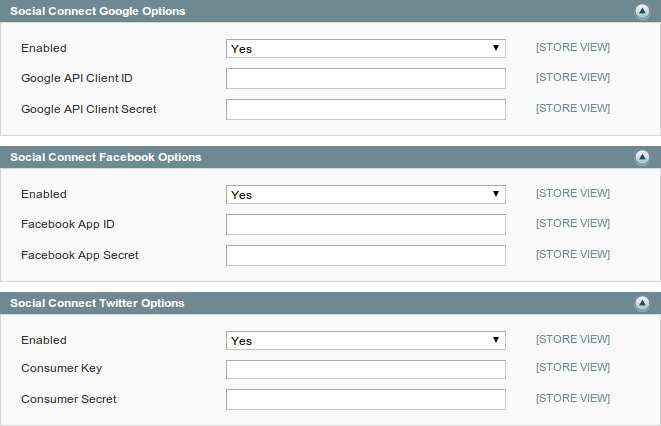
Andare in System -> Configuration -> Customers -> Customers Configuration. Trovare le tabelle chiamate Social Connect Google Options, Social Connect Facebook Options e Social Connect Twitter.

Prima che i clienti possano loggarsi nello store usando i loro account Google, Facebook o Twitter, sarà necessario indicare un Inchoo Social Connect con ID del cliente e chiave segreta per ogni autenticazione del provider. Si possono ottenere queste chiavi utilizzando Google Project, Facebook App and Twitter Application, seguendo la procedura descritta qui.
L'interfaccia di Magento è tradotta con un file di localizzazione CSV o usando lo strumento di inline translation. La traduzione via editing dei file CSV è suggerita se si ha familiarità con l'editing di questo tipo di file e se si vogliono modificare molte righe alla volta, in un singolo posto. La traduzione inline è consigliata per applicare modifiche minori in un file locale esistente.
Prima di tutto, assicurarsi di aver installato un pacchetto di localizzazione sul proprio sistema. Per farlo andare a questo link → download the official Magento translation packages. È importante assicurarsi di scaricare il pacchetto completo e non la lista di stringhe. Una volta fatto questo, decomprimere il file e caricarlo nella cartella /app della directory root del proprio store Magento.
Una volta installato il pacchetto di localizzazione, sarà possibile editare la traduzione esistente modificando il file CSV nella directory app/locale/xx_XX directory (dove xx_XX è il codice del linguaggio, per l'inglese è app/locale/en_US). Si possono sempre utilizzare le traduzioni in inglese come base. Se non esiste un pacchetto di localizzazione per la propria lingua, si può creare semplicemente copiando la directory di localizzazione dell'inglese o di qualche altra lingua.
Abbiamo anche aggiunto righe di testo personalizzate. Tradurre il file localizzato in app/design/frontend/default/neoshop/locale/en_US/translate.csv. Si può usare questo file per la traduzione in altre lingue.
Se per esempio si avesse bisogno di tradurre tutto in tedesco, bisognerebbe seguire questi steps:
installare la traduzione tedesca originale;
creare una cartella nella directory chiamata "de_DE" in app/design/frontend/default/neoshop/locale/ ;
copiare tranlate.csv dalla cartella en_US to de_DE;
editare con il proprio programma preferito, MA NON USARE EXCEL.
Quando si editano i file CSV, per favore fare attenzione a quanto segue: il primo messaggio dovrebbe essere scritto esattamente come appare nella traduzione inglese (modificando solo la punteggiatura), il secondo messaggio è un messaggio tradotto. L'editor CSV dovrebbe essere in grado di salvare il file sotto la codifica UTF-8 (Excel non lo fa). È possibile editare il file CSV usando Notepad, Notepad++, OpenOffice/LibreOffice. Alcune righe contengono caratteri come %s o %d: questi non vanno in alcun modo modificati.
Un altro modo per tradurre, probabilmente il più conveniente quando editare un file CSV non è un'opzione disponibile, è quella di attivare la traduzione in tempo reale in System > Configuration > Developer > Inline Translation nel backend di Magento.
Per favore assicurarsi di aver disabilitato la cache di Translation e Block output in System > Cache Management
Ora sarà possibile aprire il proprio store nel browser e tradurre ogni riga.
Alcune risorse utili:
Custom Translations
Enable Inline Translation (tutorial)
Create Multi-Language Store (tutorial)
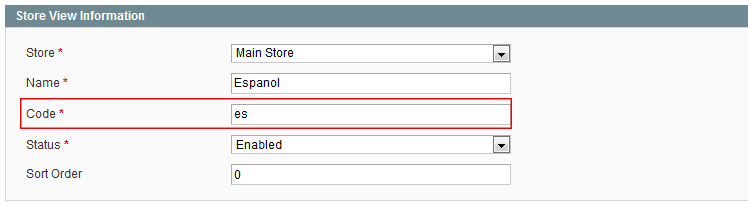
Se si ha più di una visualizzazione di negozio nel proprio store, la visualizzazione verrà mostrata in alto; questa mostrerà la bandiera del negozio e il nome. Si possono abilitare diversi linguaggi per ogni negozio mostrato.
Per ogni linguaggio disponibili viene mostrata una bandiera o un pulsante di “cambia linguaggio”.
Le immagini delle bandiere (18x13 pixels, formato PNG) dovrebbero essere caricate nella cartella skin/frontend/neoshop/default/images/flags. I nomi delle immagini dovrebbero essere gli stessi del codice visualizzato in negozio. Esempio: si ha un negozio con il codice "it",: bisogna caricare l'immagine della bandiera con il nome "it.png" nella cartella skin/frontend/neoshop/default/images/flags.
Andare in System > Manage Stores e cliccare su the store view name:

Per agevolare l'utente, abbiamo già caricato nella cartella /flags alcune immagini di bandiere. Questa è la lista dei codici attribuiti alle immagini nella cartella di riferimento:
en_us - Inglese (US)
en_uk - Inglese (UK)
de - Tedesco
fr - Francese
it - Italiano
es - Spagnolo
gr - Greco
nl - Olandese
pt - Portoghese
pl - Polacco
cz - Ceco
dk - Danese
hu - Ungherese
ro - Romeno
ru - Russo
sk - Slovacco
sl - Sloveno
sw - Svedese
ukr - Ucraino
no - Norvegese
Si può settare in modo automatico la valuta OPPURE impostarla in modo manuale. Per farlo, andare in System > configuration. Scegliere la tabella Currency Setup. Impostare le valute consentite = USD, GBP, EUR
Andare in System > Manage Currency Rates e cliccare su Import. Aspettare il messaggio "All rates were fetched" e poi cliccare su Save. Adesso dovrebbe essere possibile visualizzare tutte le valute nell'angolo in alto a destra. Se così non è, aggiornare la cache.
Ancora una volta, vogliamo ringraziarti per aver acquistato questo tema. Saremo felici di aiutarti nel caso dovessi avere qualche domanda circa questo tema. Nessuna garanzia, ma faremo il nostro meglio per assisterti. Abbiamo una grande mole di lavoro da svolgere per rendere il nostro template davvero semplice da installare, configurare, aggiornare e personalizzare.
Ti preghiamo di recensirlo (nella pagina di download). Le valutazioni positive sono molto apprezzate!
Grazie,
Il team di MagicPixel
Il tema Neoshop è equipaggiato con un modulo amministrativo che permette all'utente di configurare l'aspetto del negozio online. È possibile modificare i colori primari di molti elementi, utilizzando i selettori di colore o specificando il codice del colore manualmente. È anche possibile applicare immagini o textures (modelli) per le sezioni principali della pagina. Si possono settare le opzioni relative ai fonts e impostare effetti addizionali come ombreggiature o bordi per alcuni elementi della pagina.
Tutte queste impostazioni si possono settare andando in Neoshop > Theme Design in system config (NeoShop Theme > Theme Settings > Theme Design).
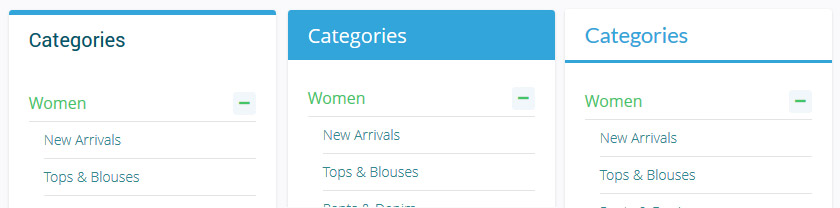
In questo modulo si può cambiare in modo rapido il colore di tutti gli elementi del tema. Si può scegliere di settare i colori, e nel caso in cui non si sia soddisfatti del look di alcuni elementi, si può sempre decidere di configurarli individualmente, nella tabella sottostante:
Primary Color – colore primario
Secondary Color – colore secondario
Third Color – terzo colore
Inputs Bg Color – colore dell'imput
Borders Color – colore del bordo
Default Shadow Color – colore dell'ombreggiatura
Borders Radius – Setta velocemente il raggio del bordo di ogni elemento. Il valore è da inserire senza unità (ad esempio 3 – imposta il raggio a 3 per tutti gli elementi, mentre 0 rende tutti gli elementi quadrati).
Button Color – colore del pulsante del testo
Button Hover Color - colore del pulsante del testo al passaggio del mouse
Button Background Color – colore del pulsante di sfondo
Button Hover Background Color – colore del pulsante di sfondo al passaggio del mouse
Button Hover Shadow Color – colore del pulsante con ombreggiatura
Button Hover Shadow Opacity – Imposta l'opacità. Da 0.0 (completamente trasparente) a 1.0 (completamente opaco)
Button Hover Shadow Inset - YES = inset, NO = outset. L'inset cambia l'ombra da una esterna (outset) ad un'ombreggiatura interna.
Se non si ha confidenza con le proprietà dello sfondo contenute nel CSS, prima di settare le opzioni sottostanti, per favore consultare le informazioni contenute su questo sito:
Background-color – imposta il colore di sfondo del sito. OPPURE
Background-pattern – seleziona uno dei 17 patters differenti. OPPURE
Background-image – qui è possibile caricare un'immagine che verrà visualizzata come sfondo per l'intera pagina. Cliccare il pulsante Browse e localizzare l'immagine sul proprio computer;
Background-repeat – definisce in che modo l'immagine viene ripetuta. Questa può essere ripetuta lungo un'asse verticale, un'asse orizzontale, entrambe, oppure non ripetuta affatto. Di default l'immagine è ripetuta sia verticalmente che orizzontalmente;
Background-attachment – determina se l'immagine usata come sfondo è fissa o se scorre con il resto della pagina. Di default scorre;
Background-position (X) – definisce la posizione iniziale dell'immagine di sfondo, lungo l'asse orizzontale. Di default essa è allineata con il centro della pagina;
Background-position (Y) – definisce la posizione iniziale dell'immagine di sfondo, lungo l'asse verticale. Di default essa è allineata con il punto più alto della pagina;
FullWidth Block BG Image – qui è possibile caricare un'immagine che verrà mostrata come sfondo del blocco CMS chiamato "FullWidth Block After Main Container".
Selezionare quale font si vuole utilizzare per l'headings, i pulsanti, i titoli dei blocchi, etc. Usare la libreria di font di Google.
Title Fonts - seleziona il font per l'heading della pagina (h1);
Title Fonts Color - setta il colore del font per l'heading della pagina;
Subtitle Fonts - seleziona il font per i sottotitoli (h2, titoli dei blocchi);
Subtitle Fonts Color - colore dei font dei sottotitoli;
Body Fonts - seleziona i fonts del corpo del testo;
Body Fonts Color – setta il colore dei fonts del corpo del testo.
Le impostazioni sono simili a quelle del sito di Background Settings
Header BG Color – colore dello sfondo dell'header
Header BG Pattern – pattern dello sfondo dell'header
Header BG image – immagine dello sfondo dell'header
Header BG repeat – ripete lo sfondo dell'header
Header BG attachment
Header BG position (X) – posizione X per lo sfondo dell'header
Header BG position (Y) – posizione Y lo sfondo dell'header
Impostazioni per il Top Block dell'header
Header Topbar Background Color - colore di sfondo della topbar
Header Font Color - colore del font del testo della topbar
Header Link Color - colore dei links della topbar (a)
Header Link Hover Color - colore dei links hover della topbar (a:hover)
Header Link Hover Background Color - colore di sfondo dei links hover della topbar (a:hover)
Header Separator Color - colore del separatore dei link della topbar
Impostazione dell'header del blocco Compara/Wishlist (lista dei desideri)
Header Compare/Wishlist Block BG Color – colore di sfondo dell'header Compara/Wishlist
Header Compare/Wishlist Block Hover BG Color – colore di sfondo dell'header di Compara/Wishlist, alla transizione
Header Compare/Wishlist Font Color – colore del font dell'header di Compara/Wishlist
Header Compare/Wishlist Hover Font Color – colore del font dell'header di Compara/Wishlist, alla transizione
Header Compare/Wishlist Block Itemcount Font Color – colore del font dell'header del contatore nel blocco Compara/Wishlist
Header Compare/Wishlist Block Itemcount BG Color – colore di sfondo dell'header del contatore nel blocco Compara/Wishlist
Impostazioni dell'header dello ShoppingCart (carrello della spesa)
Header Shoppingcart BG Color – colore di sfondo dell'header dello Shoppingcart;
Header Shoppingcart BG Hover Color – colore di sfondo dell'header dello Shoppingcart, alla transizione;
Header Shoppingcart font Color – colore del font dell'header dello Shoppingcart;
Header Shoppingcart Font Hover Color – colore del font dell'header dello Shoppingcart, alla transizione;
Impostazioni del menu a discesa dell'header
Opzioni di colore per valuta, linguaggio e del box per il toplinks dell'header-container3.
Header SelectBox Default Block Background Color – colore di sfondo di default per il blocco SelectBox dell'header;
Header SelectBox Default Block Font Color – colore del font di default per il blocco SelectBox dell'header;
Header SelectBox Option Background Color – colore di sfondo opzionale per il blocco SelectBox dell'header;
Header SelectBox Option Font Color – colore del font opzionale per il blocco SelectBox dell'header;
Header SelectBox Option Font Hover Color – colore del font opzionale per il blocco SelectBox dell'header, alla transizione;
Header SelectBox Option Hover BG Color – colore di sfondo opzionale per il blocco SelectBox dell'header;
Impostazioni dello Sticky Header
Sticky Header BG Color – colore di sfondo per l'header quando si scorre verso il basso;
Display Header Bottom Border – mostra il bordo inferiore dell'header;
Header Border Bottom Color – colore del bordo inferiore dell'header;
Primo livello
Top Menu Background – setta il colore di sfondo del menu (valido unicamente per il Default Header Style);
Top Menu Fonts – setta il font del menu;
Top Menu Fonts Color - setta il colore dei links del menu;
Top Menu Fonts Hover/Active Color - setta il colore dei links del menu a transizione;
Top Menu Fonts Hover/Active Background Color - setta il colore di sfondo del menu a transizione;
Display Menu Popup Top Arrow – abilita/disabilita il popup per il menu top arrow;
Menu Popup Top Arrow Color – setta il colore per il menu top arrow;
Display Menu Popup Top Border – mostra o meno il bordo per il menu top arrow;
Display Menu Popup Bottom Border – mostra o meno il bordo del popup del menu inferiore;
Menu Popup Top/Bottom Border Color – setta il colore dei bordi del popup del menu inferiore/superiore;
Menu Popup Background color - setta il colore di sfondo per il popup del menu (dropdown – a discesa)
Secondo Livello
SubMenu Fonts – fonts per il menu secondario
SubMenu Fonts Color – colore dei fonts per il menu secondario
SubMenu FontsHover Color – colore dei fonts per il menu secondario a transizione
Terzo livello
Menu Fonts – fonts del menu
Menu Fonts Color – colore dei fonts del menu
Menu FontsHover Color – colore dei fonts del menu a transizione
Menu FontsHover BG Color – colore di sfondo dei fonts del menu a transizione
Etichetta di Categoria
Label Font Color – colore del font dell'etichetta
Label Background Color – colore di sfondo dell'etichetta
Menu Fonts – font del menu da mobile
Menu Fonts Color – colore del menu da mobile
Menu Hover Fonts Color – colore dei fonts del menu a transizione
Menu Background Color – colore di sfondo del menu
Menu Hover Background Color – colore di sfondo del menu a transizione
Menu Seperator Color – colore del separatore del menu
Arrow Color – aumenta il colore (+/-)
Arrow Background Color – aumenta il colore dello sfondo
Button color – colore del pulsante
Button Background color – colore dello sfondo del pulsante
Active Button color – attiva il colore del pulsante
Active Button Background color – attiva il colore di sfondo del pulsante
Colori del Flex Slider
Flex Slider Strong Text Color - colore del testo grande del flexslider
Flex Slider Text Color – colore semplice del testo piccolo del flexslider
Flex Slider Arrows Background Color - colore di sfondo dei pulsanti di navigazione prev/next
Flex Slider Arrows Color – aumenta il colore dei pulsanti di navigazione prev/next
Flex Slider Arrows Background Hover Color - colore di sfondo dei pulsanti di navigazione prev/next a transizione
Flex Slider Arrows Hover Color – aumenta il colore di sfondo dei pulsanti di navigazione prev/next a transizione
Flex Slider Bullets Color – colore dei cerchi di impaginazione
Flex Slider Bullets Hover Color – colore dei cerchi di impaginazione a transizione
Colori del Revolution Slider
Revolution Slider Arrows Background Color - colori di sfondo dei pulsanti prev/next
Revolution Slider Arrows Color – colore dei pulsanti di navigazione dello slider
Revolution Slider Arrows Background Hover Color - colore dello sfondo dei pulsanti di navigazione dello slider a transizione
Revolution Slider Arrows Hover Color - colore dei pulsanti di navigazione dello slider a transizione
Colori dello Slider OWL
Slider Title Color – colore del titolo dello slider
Slider Title Font Size – misura del font del titolo dello slider
Slider Content Color – colore del contenuto dello slider
Slider Next/Previous Button BG Color – colore di sfondo dei pulsanti next/prev
Slider Next/Previous Button Hover BG Color – colore di sfondo dei pulsanti next/prev a transizione
Tab Background Color – colore di sfondo delle tab
Tab Background Active Color – colore di sfondo delle tab attive
Tab Hover Background Color – colore di sfondo delle tab a transizione
Tab Font Color – colore del font delle tab
Tab Hover Font Color – colore del font delle tab a transizione
Tab Font Active Color – colore del font delle tab attive
Sidebar Blocks Background Color – colore di sfondo del blocco sidebar
Sidebar Fonts Color – colore dei fonts della sidebar
Sidebar Links Hover Color – colore dei links della sidebar a transizione
Sidebar Menu Separator Color – colore del separatore di menu della sidebar
Enable Sidebar Blocks Shadow – attiva ombreggiatura del blocco sidebar
Sidebar Shadow Color – colore dell'ombreggiatura del blocco sidebar
Design del titolo della sidebar
Sidebar Blocks Title Font – font del titolo della sidebar
Sidebar Blocks Title Font Color – colore del font del titolo della sidebar
Sidebar Blocks Title Background Color – colore di sfondo del font del titolo della sidebar
Enable Sidebar Title Top Border – mostra o meno il top border
Sidebar Title Border Top Width – imposta la larghezza max del top border (es. 3, senza unità)
Sidebar Title Top Border Color – colore del titolo del top border
Enable Sidebar Title Bottom Border - mostra o meno il bottom border
Sidebar Title Border Bottom Width - imposta la larghezza max del bottom border (es. 3, senza unità)
Sidebar Title Bottom Border Color – colore del titolo del bottom border
Una piccola ispirazione:

Pulsante Add To Cart (aggiungi al carrello)
AddtoCart Button Color – colore del pulsante
AddtoCart Button Hover Color – colore del pulsante a transizione
AddtoCart Button BG Color – colore di sfondo del pulsante
AddtoCart Button Hover BG Color – colore di sfondo del pulsante a transizione
AddtoCart Button Fonts – fonts del pulsante
Impostazioni per gli altri elementi
Product Background - colore di sfondo del contenitore del prodotto su pagine di listino e nei widgets
Product Shadow Color – colore dell'ombreggiatura del prodotto a transizione
Product Name Color – colore del nome del prodotto, incluso nelle pagine di listino e nei widgets
Product Name Hover Color – colore a transizione del nome del prodotto, incluso nelle pagine di listino e nei widgets
Product Name Fonts – fonts del nome del prodotto (in tutte le pagine, anche in quelle di dettaglio)
Product Price Color – colore dei prezzi dei prodotti (anche nelle pagine di dettaglio)
Product Price Fonts – font dei prezzi dei prodotti
Addto Links Color - colore dei link addtocart/compare (aggiungi al carrello/compara)
Addto Links Hover Color – colore dei links Addto a transizione
Addto Links Background Color – colore di sfondo del pulsante Addto
Addto Links Hover Background Color – colore di sfondo dell'Addto a transizione
QuickView Color – colore dell'icona QuickView
QuickView Background Color – colore di sfondo dell'icona QuickView
QuickView Hover Color – colore dell'icona QuickView a transizione
QuickView Hover Background Color – colore di sfondo del pulsante QuickView a transizione
Impostazioni dello sfondo del footer
Informazioni circa lo sfondo si possono trovare all'indirizzo: site bg settings
Footer Background Color – colore di sfondo del footer
Footer Background Pattern – motivo dello sfondo del footer
Footer Background image – immagine di sfondo del footer
Footer Background repeat – ripete lo sfondo del footer
Footer Background attachment – accessori dello sfondo del footer
Footer Background position (X) – posizione X dello sfondo del footer
Footer Background position (Y) – posizione Y dello sfondo del footer
Impostazioni del contenitore del footer
Footer Top Block Background Color - imposta lo sfondo del top footer che in questo blocco posiziona il contenuto sotto “store features”
Footer Top Fonts Color – colore del font del top header (incluse le icone)
Footer Bottom Block Background Color - imposta lo sfondo del bottom footer che in questo blocco posiziona il contenuto sotto “copyright” e “payment icons”
Impostazioni del font del footer
Footer Title Font Color – colore del font del titolo
Footer Font Color – colore del testo contenuto nel footer
Footer Link Color – colore dei links
Footer Link Hover Color – colore dei links a transizione
Border Color – colore dei bordi (i bordi presenti tra i vari box)
Breadcrumb Background Color – colore di sfondo della barra di navigazione
Input Focus Border Color – colore dei bordi al click
Questo tema è equipaggiato con un modulo amministrativo che fornisce all'utente la possibilità di configurare il layout della pagina. Andare su Neoshop Theme > Theme Settings > Theme Layout per configurare il layout.
Impostazione del layout del tema:
Responsive Layout – Abilitare o disabilitare il layout responsivo.
Maximum Page Width – massima larghezza della pagina
Custom Maximum Page Width – si può specificare una personale larghezza massima della pagina. Per mostrare questo campo bisogna selezionare Custom width dalla lista a tendina chiamata Maximum Page Width. Vanno usati valori interi in pixels, senza il suffisso px.
Fluid Width – se abilitato, il tema usa sempre il massimo spazio disponibile sulla finestra del browser, per mostrare tutto il contenuto. Se disabilitato, la larghezza della pagina sarà statica e cambierà solamente quando la pagina web verrà ridimensionata.
Display Boxed Layout - abilita il layout contornato.
BoxLayout Background Color – imposta un colore di sfondo per il BoxLayout.
Importante!
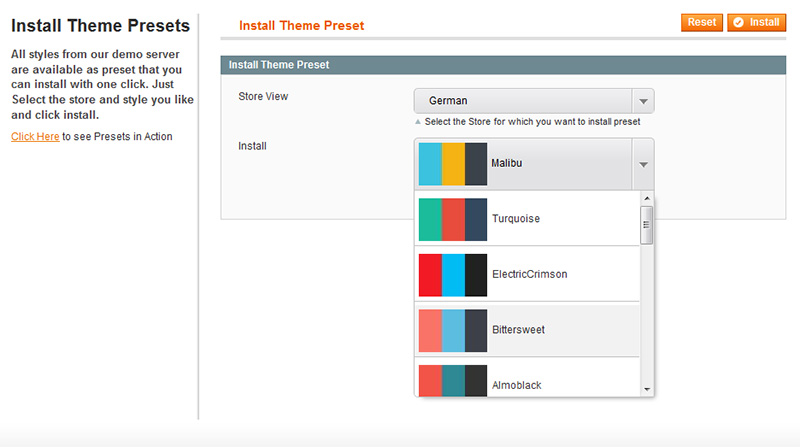
Per far sì che questa funzione lavori bene, bisogna assicurasi che la cartella themepresets ([magento root]/lib) e la cartella presetsimg ([magento root]/skin/adminhtml/base/default/neoshop/images) abbiamo in permesso di scrittura (755, o 777 su alcuni server).
Questa funzione permetterà di installare le stesse impostazioni contenute nella demo. Ogni nome del preset corrisponde ad un nome sul nostro server demo. Basta andare su http://demo.magicpx.net e scegliere il preset che si preferisce, quindi recarsi sul proprio pannello di controllo in Neoshop Theme > Theme Settings > Theme Presets, selezionare la visualizzazione dello store (se si vuole un settaggio differente per ogni negozio) e poi selezionare il preset scelto e cliccare su "Install".

Andare su System > Cache Management e pulire la cache.
È tutto! Adesso è possibile visualizzare l'anteprima del proprio negozio.
Tutte le impostazioni del tema, inclusi: Impostazioni Generali del Tema, Colori del Tema, Impostazioni di Layout del Tema, Menu, Slideshows, Carosello di Prodotti, Impostazioni di Ajaxpriceslider e di Ajaxsearch, verranno salvate in un file XML. Questo file sarà archiviato sul proprio server e sarà possibile importarlo in ogni momento dalla sezione "Theme Presets". È come un backup delle proprie impostazioni del tema.
Andare su Neoshop Theme > Theme Settings > Save Theme Settings selezionare il negozio (se si vuole un settaggio differente per ogni negozio) scrivere il nome del preset, selezionare dal computer un'immagine (80x50px) e cliccare su "Save Preset".
È tutto.
Il tema si basa su un sistema a griglia con 12 colonne. Questo significa che per ogni elemento si potrà specificarne la larghezza in unità di griglia: da 1 a 12 unità dove 1 unità corrisponde a 1/12 della larghezza totale del layout (esempio: se la larghezza del layout è di 1200 px, allora 1 unità = 1200 px/12 = 100 px). Queste sono le classi di griglie disponibili:
2 colonne
Per esempio, se si vuole mostrare il contenuto della pagina personalizzata in due colonne uguali, usare la classe di griglia come nell'esempio:
3 colonne
4 colonne
Ovviamente questo non significa che le colonne debbano essere uguali: si possono usare più griglie unite in diverse proporzioni. Ma la somma di tutte le unità su una singola riga dovrebbe essere uguale a 12, altrimenti alcune colonne potrebbero venire visualizzate su un'altra riga.
Esempio di colonne non uguali
NeoShop ha tre diverse opzioni per lo slider della home page. Si tratta di: Flex Slider - un meraviglioso, completamente responsivo slider jQuery slider; il multi layered, totalmente responsivo e mobile friendly Revolution Slider and il responsivo super leggero e semplice OWL Slider. Per scegliere quale slider impostare, andare su NeoShop Theme > Neoshop Slideshows > Slideshows Settings
Gestire le slides.
Per gestire le slides di FlexSlider andare in NeoShop Theme > Neoshop Slideshows > Mpx Slideshows > Flexslider Slides
Impostazioni delle slides
Delay - il tempo per cui una slide rimane sullo schermo in millesimi di secondi;
Basic height - l'altezza base dello slider nella risoluzione in pixel per desktop. Le altre misure di schermi verranno calcolate a partire da questa base. Dovrebbe essere simile al settaggio dello stile. Se si usa un banner fullwidht, si imposterà automaticamente al massimo. La larghezza del banner si restringerà con il browser. Il banner non dovrebbe essere di dimensioni superiori alla larghezza del browser;
Basic width - la larghezza base dello slider nella risoluzione in pixel per desktop. Le altre misure di schermi verranno calcolate a partire da questa base. Dovrebbe essere simile al settaggio dello stile. Se si usa un banner fullwidht, si imposterà automaticamente al massimo. La larghezza del banner si restringerà con il browser;
Enable Swipe Function on touch devices – sì/no;
Stop the Timer when hovering the slider - sì/no;
Stop at selected Slide Number -1 o da 1 a 999. Si ferma al numero di slide impostato. Se settato su -1 continuerà in loop senza mai fermarsi. È disponibile solo se la funzione stopAfterLoops non è impostata a -1!;
Stop at selected Slide Number after slide looped "x" time 1 o da 1 a 999. Si ferma al dopo aver un loop durato "x" minuti. If it is set to -1 it will loop without stopping. È disponibile solo se la funzione stopAtSlide non è impostata a -1!;
Hide thumbs time – tempo per cui le miniature sono nascoste;
The basic Width of one Thumbnail – (solo se è impostata una miniatura. Default:100);
The basic Height of one Thumbnail - (solo se è impostata una miniatura. Default:50);
The amount of the Thumbs visible at the same time - (solo se è impostata una miniatura) ** Tutte le miniature verranno nascoste nel Responsive Level più piccolo, e la dimensione verrà ridotta a 60x30px;
Navigation bar type – mostra il tipo di barra di navigazione ** Nella versione Fullwidth le miniature non vengono mostrate se la navigazione porta le miniature ad uscire dal contenitore! Le miniature devono rimanere nel proprio box!;
Position of the Navigation Arrows - display position of the Navigation Arrows;
Navigation Style – stile dei pulsanti di navigazione;
Navigation offset (horizontal) – la barra è centrata ma potrebbe essere spostata verso sinistra (-10) o verso destra (Default: 0) ** Restringendo il banner questo risulterà sempre centrato!;
Navigation offset (vertical) – la barra è posizionata sul fondo, ma si può modificare la sua posizione lavorando sui pixel in alto (es: -20) o verso il basso (Default: 20);
Show timeline – mostra /nasconde la timeline;
Timeline position – setta la posizione della timeline (sopra / sotto).
Visibilità da mobile
Hide caption limit – definisce se una descrizione risponde ad un certo limite di tempo (in base anche alla larghezza del banner). Bisogna definire se la descrizione che si vuole mostrare deve essere mostrata separatamente con la data nascosta o visibile;
Hide all caption limit – nasconde tutte le descrizioni se il valore è inferiore a...;
Hide slider limit – sotto questo limite lo slider si stoppa e anche il contatore.
Gestire le slide del Revolution Slider
Per gestire il Revolution Slider andare in NeoShop Theme > Neoshop Slideshows > Mpx Slideshows > Revolutionslider Slides
Settaggio delle slide
Store View – selezionare il negozio da mostrare;
Transition – l'effetto da mostrare per la slide;
Masterspeed – setta la velocità della transizione della slide. Di default è 300, min:100 max:2000;
Slotamount – il numero di box in cui è divisa la slide. Se si usa l'impostazione boxfade, possono essere aggiunte più di 7 slot/box;
Slide Link – link della slide;
Image – immagine della slide;
Slide thumb – una fonte alternativa per l'immagine thumb.Se non definito diversamente, una copia dell'immagine di sfondo verrà utilizzata in proporzione ridotta;
Slide Content – contenuto della slide;
Status abilita / disabilita;
Sort Order – ordine di uscita delle slide.
Opzioni per l'aggiunta di contenuto
Cliccare sul link Add New Caption se si vuole aggiungere contenuto alla propria slide. Ecco le opzioni disponibili:
Caption text; - testo della descrizione
Color class – qui si può selezionare lo stile della descrizione fra i molti disponibili (vedere lo screenshot in basso);
Incoming Animations; - animazione entrante;
Outgoing Animations; - animazione uscente;
X position – posizione orizzontale della descrizione;
Y position – posizione verticale della descrizione;
Start time – quanti millesimi di secondo servono all'animazione per partire;
Hide time – dopo quanti millesimi di secondo la descrizione deve svanire (dovrebbe essere un valore maggiore di data-start+data-speed!);
Show animation Speed – durata dell'animazione in millesimi di secondo;
Hide animation Speed – durata dell'animazione quando la descrizione scompare, in millesimi di secondo;
Start Easing - speciale effetto facilitato per l'animazione;
End Easing – speciale effetto facilitato per l'animazione;
Sotto si possono vedere alcuni tra gli stili disponibili. Altri esempi si trovano nella documentazione del Revolution Slider.

Transition Style – selezionare da 4 transizioni disponibili: "fade", "backSlide", goDown and scaleUp;
Slide Speed - inserire un'unità in millesimi di secondo, per esempio 5000 per 5 secondi.
Rewind Speed - inserire un'unità in millesimi di secondo, per esempio 5000 per 5 secondi.
Auto Play – inserire un'unità in millesimi di secondo, per esempio 5000 per girare slide ogni 5 secondi. Se lasciata vuota non verrà mostrata;
Stop On Hover – stoppa lo slider a transizione;
Rewind Nav – riparte dalla prima immagine dopo aver mostrato l'ultima. Usare rewindSpeed per modificare la velocità dell'animazione;
Show description – mostra la descrizione sopra l'immagine;
Mouse Drag - tattiva/disattiva un cambiamento al click;
Touch Drag – attiva/disattiva un cambiamento al tocco.
Dalle versione 1.5 nel tema NeoShop Magento è disponibile il New Advanced Menu System. Questo particolare Menu è una versione beta e la documentazione si trova nella cartella Magic MegaMenu Documentation.
Product Tabs – permette di mostrare diversi tipi di prodotti nelle tabelle;
BestSeller – mostra i prodotti più venduti per un certo periodo di tempo;
Countdown Block – mostra i prodotti con il countdown attivo;
FullRow Product Block – mostra un tipo di prodotti su una linea piena;
HalfRow Product Block Left – mostra un tipo di prodotti su una mezza riga, se è attivo: se invece è disattivo il carosello sarà mostrato su una linea piena;
HalfRow Product Block Right - the same as Left Product Block.
Se si ha bisogno di più Full Row Blocks basta comunicarcelo: le aggiungeremo per voi.
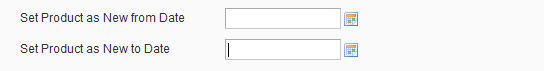
Nuovi prodotti:
Mostrerà gli ultimi prodotti inseriti nello store:

Per marcare un prodotto come nuovo: Andare nell' Admin panel > Catalog > Manage Products > Choose needed product > selezionare il gruppo General. Marcare il campo Set Product as New from Date o Set Product as New to Date.
Random:
Questa opzione non richiede una configurazione. Se si sceglie questa opzione in Product Carousel, verranno mostrati prodotti casuali.
Valutazione:
Anche questo non richiede una configurazione: mostrerà i prodotti con la valutazione più alta; prima di selezionare questa opzione assicurarsi di avere prodotti recensiti nel proprio store.
Configurable Options:
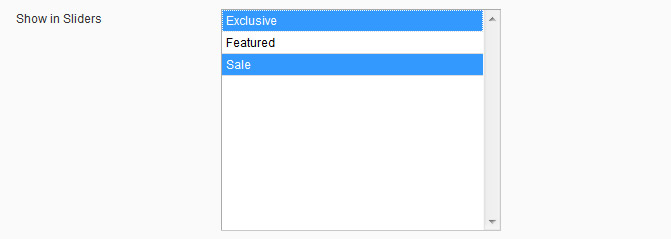
Exclusive, Sale, Featured – questa opzioni è configurabile, inoltre è possibile aggiungere nuove opzioni, a seconda delle proprie esigenze. Per farlo: Catalog > Attributes > Manage Attributes e trovare l'attributo tramite il nome "Show in Sliders" o attraverso il codice "product_sliders". Aprire e andare nella tabella Manage label/options: qui sarà possibile rinominare, eliminare o aggiungere nuove opzioni.

Setup del prodotto:
A questo punto si può procedere al settaggio del prodotto. Andare in Catalog > Manage products > Choose needed product > selezionare General sotto il campo "Show in Sliders" e selezionare l'opzione desiderata:

Ecco tutto! Ora si può andare in Product Carousel Sliders e configurare le impostazioni.
Andare in NeoShop Theme > Product Carousel Sliders
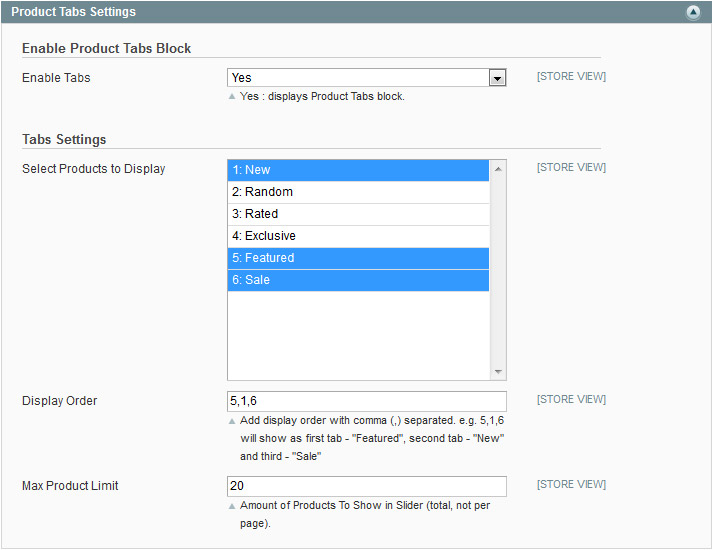
Product Tabs Settings: (impostazioni delle tabelle dei prodotti)
Enable Tabs – selezionare yes per abilitare il blocco
Select Products to Display – selezionare il tipo di prodotto da mostrare nello slider;
Display order – aggiungere l'ordine separando i prodotti con una virgola
Max Product Limit – settare il numero max di prodotti da mostrare (totale, non per pagina).

Bestseller Block Settings: (impostazioni blocco dei bestsellers)
Enable Block – selezionare yes per abilitare il blocco
Block Title – cambiare il titolo del blocco (es. I Prodotti Più Venduti)
Beste Selling Period – imposta il periodo per selezionare i prodotti (es. "60" – mostrerà i prodotti più venduti degli ultimi 60 giorni)
Max Product Limit - set max amount of products to show in slider (total, not per page)
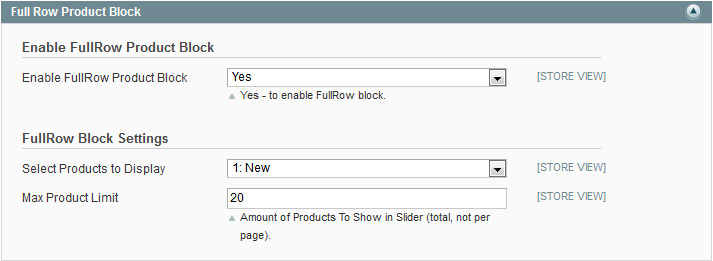
FullRow and HalfRow Blocks Settings: (impostazioni per blocchi riga piena e mezza riga)
Enable Block – selezionare yes per abilitare il blocco
Select Products to Display – selezionare il tipo di prodotto da mostrare nello slider;
Max Product Limit – settare il numero max di prodotti da mostrare (totale, non per pagina).
È anche disponibile un'opzione per mostrare in questo blocco un ulteriore blocco personalizzato dal CMS Static Blocks: per selezionarlo si dovrà cliccare su "Select Products to Display" poi "Custom Block" e quindi scrivere nel campo che apparirà.

Le impostazioni per la mezza riga destra o sinistra sono esattamente le stesse per la riga piena.
Codici che mostrano i blocchi:
Tabelle dei prodotti
Blocco dei bestsellers
Blocco del countdown
Blocco a mezza riga, destra o sinistra
Blocco a riga piena
Carosello dei brands
Widget degli ultimi post del blog
Per impostare un'immagine hover (che cambia al passaggio del mouse) basta seguire questi semplici steps:
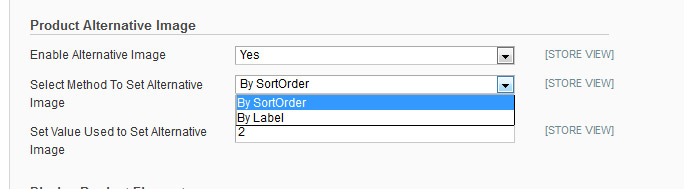
1. Andare su Neoshop Theme > Theme Settings > General Settings > Product e trovare la sezione Product Alternative Image.

2. Ci sono due metodi per settare l'immagine alternativa:
per ordine (SetOrder);
per etichetta (Label);
3. Settare il valore usato per l'immagine Alt – specificare il valore della colonna (attributo) che dovrà contenere l'immagine alternativa del prodotto;
Se il metodo impostato è SetOrder, specificare il numero che si vuole segnerà l'immagine alternativa del prodotto. Ad esempio 3: questo non significa che sarà la terza immagine, ma che l'immagine mostrerà il valore 3 nella colonna del Sort Order dalla galleria immagini.
Se il metodo impostato è Label, specificare l'etichetta che segnerà l'immagine alternativa del prodotto. L'etichetta dovrebbe essere una parola singola e breve, ad esempio hover.
4. Ora andare nella sezione Prodotti nel Catalogo, selezionare l'immagine per il rollover e settare il valore secondo il metodo selezionato. Raccomandiamo di scegliere "by SortOrder" poiché è più semplice digitare un numero come 2 o 3 piuttosto che una parola, come hover!

<h5 c
Neoshop è un tema Premium Magento con un modulo admin avanzato, estremamente personalizzabile, completamente responsivo e retina compatibile. È adatto ad ogni tipo di negozio. Grazie per aver acquistato il mio tema: in caso di dubbi che non trovano risposta in questa guida, chiedo di postare le proprie domande su Themeforest.
Read MoreGuida per l'impostazione dei prezzi su magento
Read MoreL'upgrade di magento ® è un compito che spaventa sia gli utenti sia gli sviluppatori. Una pillola che prima o poi bisogna ingoiare: moduli e template sono realizzati utilizzando sempre l'ultima versione di magento e di conseguenza se vogliamo avere un look all'ultimo grido e moduli più performanti dobbiamo aggiornare.
Read MoreChi utilizza correntemente una delle versioni Magento Community avrà sicuramente notato, subito dopo il login nella seziona amministrativa, un messaggio di livello critico che recita più o meno così:
“Download and install Magento critical security patches now.”
oppure
"October 27, 2015: New Magento Security Patch (SUPEE-6788) – Install Immediately"
Il messaggio in questione non è assolutamente da sottovalutare se non si vuole incorrere in problemi piuttosto gravi come invio di spam dal proprio server, improvviso maintenance mode di magento, installazione di script malevoli, fino alla violazione della base dati (clienti, ordini...) . Dalle statistiche ufficiali di google, oltre 7000 siti sono già stati messi in blacklist nelle ricerche, con un danno enorme in termini di mancate vendite e perdite di posizioni nell'indicizzazione.
L'applicazione della patch richiede l'accesso tramite ssh sul proprio server. Spieghiamo qui una veloce procedura su come caricare ed eseguire la patch in maniera sicura sul proprio sito magento.
TUTTI I NOSTRI CLIENTI BENEFICIANO DELL'APPLICAZIONE DELLE PATCH IMMEDIATAMENTE E SENZA DOVER RICHIEDERE SUPPORTO TECNICO.
Per chi non è attualmente nostro cliente e necessità di un intervento professionale, è possibile richiedere l'installazione delle patch con il nostro servizio di
Installazione Patch Sicurezza Magento
Read More
Prima o poi ogni felice possessore di un sito Magento si trova a dover fare i conti con la famigerata funzionalità di ricerca del frontend. Nonostante tutti i tentativi e le modifiche nella configurazione di sistema, se proviamo a cercare uno dei nostri prodotti sulla parte pubblica del sito i risultati sono a dir poco “originali”. Pagine e pagine di prodotti possono essere visualizzate prima del prodotto di cui si è digitato il nome, gettando nello sconcerto l'amministratore che già trema al solo pensiero delle vendite potenzialmente perse.
Read More